1 Словесное описание решаемой задачи
Компания ОАО «ПьемЧай» ежедневно требует работы от миллиона сотрудников и сотни тысяч гостей. Все сотрудники пьют чай и в этом состоит их работа. В компании есть гости, которые пить чай не могут, для них доступны опции, которые позволяют им видеть какой чай они смогут пить на своей будущей работе, а так же лучших сотрудников года, месяца и недели.
Некоторые сотрудники в пандемию работают удаленно и доступ к чаю им предоставляет курьерская служба Кракен, прямо к точке доставки. Удаленные сотрудники могут получать чай только из той точки доставки, к которой они привязаны. Находясь в офисе они все равно могут пить чай как обычные сотрудники.
1 → темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
1 немного теории
Основной задачей авторизации доступа является разграничение доступа к целевому объекту на основании данных о субъекте, запрашивающем доступ, и свойствах объекта.
При проектировании любой системы авторизации следует обращать внимания на характеристики, описываемые ниже.
1 Время восстановления/энтропия входных параметров
Авторизация принимает решение о разграничении доступа на основе множества входных параметров. Если таковых будет слишком много, либо мерность множеств окажется слишком большой, то авторизация будет терять слишком много ресурсов на выполнение ненужных операций. Это как сортировать данные пузырьком и qsort. Не следует выполнять ненужные операции.
Если у вашей системы есть на входе A,B,C,D,E,F — факты о пользователе, то если вы будете объединять все в одно, то получите A * B * C * D * E * F комбинаций, которые невозможно эффективно кешировать. По возможности следует найти такую комбинацию входных, что бы у вас было A * B * C и D * E * F комбинаций, а еще лучше A * B, C * D, E * F, которые вы уже легко сможете вычислять и кешировать.
Эта характеристика очень важна так же для построения системы правил, которые будут предоставлять пользователям доступы.
2 Детализация авторизации
Второй характеристикой является предел детализации авторизации, когда дальнейшее разграничение доступа становится уже невозможным. Например вы можете разграничивать доступ к ручкам микросервиса, но уже не иметь возможности ограничить доступ к сущностям, которые она выдает. Либо доступ к сущности вы ограничиваете, но вот операции доступны все и всем. И т.д.
От того, насколько детально нужно работать авторизации зависит как время восстановления, так и энтропия входных данных, т.к. работать вам придется со все увеличивающимся массивом входных данных. Разумеется, если вы не предпринимаете попытки для того, что бы уровни детализации друг на друга влияли аддитивно, а не мультипликативно.
10 → форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → apple iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
2 → светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
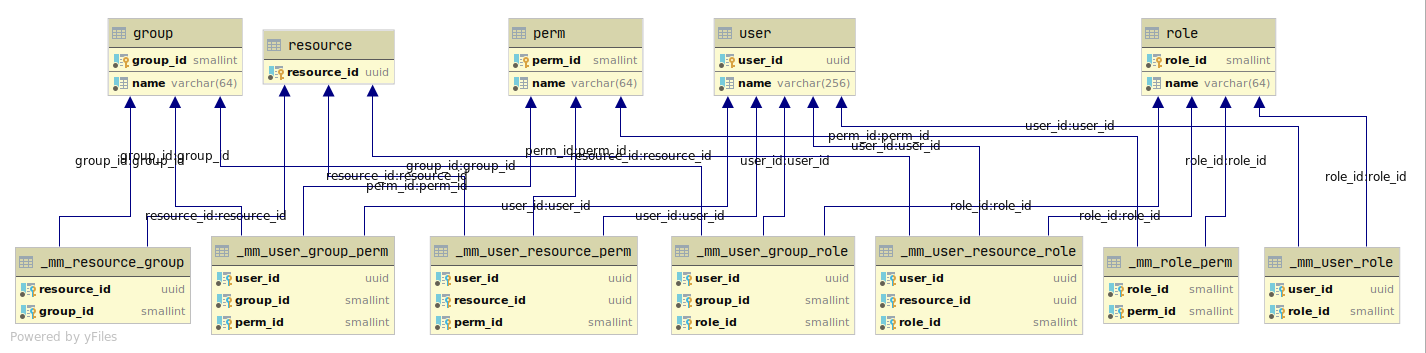
2 обобщенная модель данных
Прежде чем проектировать, необходимо договориться о терминах и структурах данных с их взаимосвязями.

Вы можете убрать ненужные вам связи, главное — это то, что вам необходимо ограничивать.
Детально опишем все имеющиеся определения с которыми будем дальше работать.
1 Пользователь
Субъект, чей доступ необходимо авторизовать.
Данное определение задает субъекты, которые могут быть как людьми, так и автоматическими системами, которые получают доступ к вашим ресурсам. У любого пользователя могут быть свои роли, разрешения и группы.
10 О кешировании данных
Основной проблемой при работе авторизации является точка в которой необходимо кешировать результаты, что бы работало быстрее все, да еще желательно так, что бы нагрузка на ЦПУ не была высокой. Вы можете поместить все ваши данные в память и спокойно их читать, но это дорогое решение и не все готовы будут себе его позволить, особенно если требуется всего лишь пара ТБ ОЗУ.
Правильным решением было бы найти такие места, которые бы позволяли с минимальными затратами по памяти давать максимум быстродействия.
Предлагаю решить такую задачу на примере ролей пользователя и некоего микросервиса, которому нужно проверять наличие роли у пользователя. Разумеется в данном случае можно сделать карту (Пользователь, Роль) -> Boolean. Проблема в том, что все равно придется на каждую пару делать запрос на удаленный сервис.
Даже если вам данные будут предоставлять за 0,1 мс, то ваш код будет работать все равно медленно. Очевидным решением будет кешировать сразу роли пользователя! В итоге у нас будет кеш Пользователь -> Роль[]. При таком подходе на какое-то время микросервис сможет обрабатывать запросы от пользователя без необходимости нагружать другие микросервисы.
Разумеется читатель спросит, а что если ролей у пользователя десятки тысяч? Ваш микросервис всегда работает с ограниченным количеством ролей, которые он проверяет, соответственно вы всегда можете либо захардкодить список, либо найти все аннотации, собрать все используемые роли и фильтровать только их.
Полагаю, что ход мыслей, которому стоит следовать, стал понятен.
2 Сервис
Множество ресурсов объединенных в единое целое, как пример сервис проектов.
В рамках микросервисной архитектуры основным направлением разработки является выделение таких множеств ресурсов, которые можно назвать сервисом, так что бы программно-аппаратная часть могла эффективно обрабатывать заданный объем данных.
3 Ресурс
Единичный объем информации для работы авторизации, например проект.
В рамках сервиса могут существовать ресурсы, доступ к которым необходимо ограничивать. Это может быть как файл в облачном сервисе, так и заметка, видимая ограниченному кругу лиц.
4 Разрешение
Право пользователя выполнять операцию над сервисом и/или ресурсом.
5 Роль
Множество разрешений, по сути под словом роль всегда подразумевается множество разрешений.
Следует отметить, что в системе может не быть ролей и напрямую задаваться набор разрешений для каждого пользователя в отдельности. Так же в системе могут отсутствовать разрешения (речь про хранение их в виде записей БД), но быть роли, при этом такие роли будут называться статичными, а если в системе существуют разрешения, тогда роли называются динамическими, так как можно в любой момент поменять, создать или удалить любую роль так, что система все равно продолжит функционировать.
Ролевые модели позволяют как выполнять вертикальное, так и горизонтальное разграничение доступа (описание ниже). Из типа разграничения доступа следует, что сами роли делятся на типы:
Но отсюда следует вопрос, если у пользователя есть глобальная роль и локальная, то как определить его эффективные разрешения? Поэтому авторизация должна быть в виде одной из форм:
Подробное описание использования типа ролей и формы авторизации ниже.
Роль имеет следующие связи:
Следует отметить, что реализация статичных ролей требует меньше вычислительных ресурсов (при определении эффективных разрешений пользователя будет на один джойн меньше), но вносить изменения в такую систему можно только релизным циклом, однако при большом числе ролей гораздо выгоднее использовать разрешения, так как чаще всего микросервису нужно строго ограниченное их число, а ролей с разрешением может быть бесконечное число. Для больших проектов, стоит задуматься о том, что бы работать только с динамическими ролями.
6 Группа
Используя группы можно объединить множество ресурсов, в том числе расположенных в разных сервисах в одно целое, и управлять доступом к ним используя одну точку. Это позволяет гораздо проще и быстрее реализовывать предоставление доступа пользователя к большим массивам информации, не требуя избыточных данных в виде записи на каждый доступ к каждому ресурсу по отдельности вручную или автоматически. По сути вы решаете задачу предоставления доступа к N ресурсам создавая 1 запись.
Группы используются исключительно для горизонтального разграничения доступа (описание ниже). Даже если вы будете использовать группы для доступа к сервисам, то это все равно горизонтальное разграничение доступа, потому что сервис — это совокупность ресурсов.
Группа имеет следующие связи:
7 Вертикальное и горизонтальное разграничение доступа.
Самым простым способом представить себе работу авторизации — это нарисовать таблицы на каждого пользователя и каждый сервис, где колонки будут задавать разрешения, а строки — ресурсы, на пересечении ставятся галочки там, где доступ разрешен (привет excel-warrior’ам).
Для обеспечения доступа вы можете либо связать пользователя с ролью, что даст вам заполнение соответствующих разрешению ролей колонок в таблицах — такое разграничение называется вертикальным. Либо вы можете связать пользователя, роль и ресурс, что ограничит доступ до отдельного ресурса — такое предоставление доступ является горизонтальным.
8 Глобальность/локальность авторизации доступа в микросервисах
Несмотря на то, что все роли могут хранится в единой БД, то вот связи между ними и пользователями хранить все вместе на всю вашу огромную систему — это типичный антипаттерн, делать так является грубейшей ошибкой, это все равно что POSIX права на файлы хранить в облачном сервисе, вместе с таблицей inode.
9 Конъюнктивная/дизъюнктивная форма авторизации
Из-за того, что у теперь у нас существуют два варианта наборов разрешений пользователя, то можно выделить два варианта, как объединить все вместе:
Одним из важных преимуществ конъюнктивной формы является жесткий контроль за всеми операциями, которые может выполнять пользователь, а именно — без глобального разрешения пользователь не сможет получить доступ в следствие ошибки на месте. Так же реализация в виде программного продукта горазо проще, так как достаточно сделать последовательность проверок, каждая из которых либо успешна, либо бросает исключение.
Дизъюнктивная форма позволяет гораздо проще делать супер-админов и контролировать их численность, однако на уровне отдельных сервисов потребует написания своих алгортмов авторизации, которые в начале получит все разрешения пользователя, а уже потом либо успешно пройдет, либо бросит исключение.
Рекомендуется всегда использовать только конъюнктивную форму авторизации в виду ее большей гибкости и возможности снизить вероятность появления инцидентов по утечке данных. Так же именно конъюнктивная форма авторизации имеет большую устойчивость к ДДОС атакам в виду использования меньшего объема ресурсов.
Ее проще реализовать и использовать, отлаживать. Разумеется можно и дизъюнктивную форму натравить на анализ аннотаций метода и поиск соответствующих сервисов, но запросы вы отправлять будете скорее всего синхронно, один за другим, если же будете делать асинхронные вызовы, то много ресурсов будет уходить в пустоту, оно вам надо?
20 → форма входа на сайт регистрация
Регистрация форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
3 → эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
3 как использовать обобщенную модель данных
Теперь, определившись с терминами, можно разобрать несколько задачек, для того, что бы видеть как на практике применить материал.
1 Закрытый онлайн аукцион
Организатор может создать аукцион, пригласить участников. Участник может принять приглашение, сделать ставку.
Для того, что бы организатор мог создавать аукционы — нужно создать глобальную роль Организатор и при попытке создать аукцион — требовать эту роль. Созданные приглашения уже хранят в себе идентификаторы пользователей, поэтому когда пользователь делает ставку в аукционе, то это будет простейший запрос наличия записи перед вставкой ставки в аукцион.
2 Логистика
Огромная логистическая компания требует разграничить доступы для супервизоров и продавцов да еще с учетом региона. Работа такова, что продавец может выставить заявку на получение товара, а супервизор уже решает кому и сколько достанется. Соответственно продавец может видеть свой магазин и все товары в нем, а так же созданные им заявки, статус их обработки.
Для реализации такого функционала нам потребуется реестр регионов и магазинов в качестве отдельного микросервиса, назовем его С1. Заявки и историю будем хранить на С2. Авторизация — А.Далее при обращении продавца для получения списка его магазинов (а у него может быть их несколько)
, С1 вернет только те, в которых у него есть меппинг (Пользователь, Магазин), так как ни в какие регионы он не добавлен и для продавца регионы всегда пустое множество. Разумеется при условии, что у пользователя есть разрешение просматривать список магазинов — посредством микросервиса А.
Работа супервизора будет выглядеть немного иначе, вместо регистрации супервизора на каждый магазин региона, мы сделаем меппинги (Пользователь, Регион) и (Регион, Магазин) в этом случае для супервизора у нас всегда будет список актуальных магазинов с которыми он работает.
3 Секретные части документа
Некое министерство обязано выкладывать документы в общественный доступ, но часть документа является не предназначенной для показа любому желающему (назовем эту часть — номер телефона). Сам документ состоит из блоков, каждый из которых может быть либо текстом, либо номером телефона — скрытой частью, которую видеть могут только особые пользователи, подписавшие соглашение о неразглашении.
Когда пользователь обращается в сервис для получения блоков документа, микросервис в авторизации проверяет роль пользователя на чтение документов, далее в БД каждый блок имеет флаг — секрет. У документа есть меппинг (Пользователь, Документ) — список пользователей, которые подписали соглашение.
4 Команда и ее проекты
Если у вас большая команда, и много проектов, и такая команда у вас не одна, то координировать работу их будет той еще задачей. Особенно если таких команд у вас тысячи. Каждому разработчику вы доступы не пропишите, а если у вас человек еще и в нескольких командах работает, то разграничивать доступ станет еще сложнее.
Такую проблему проще всего решить при помощи групп.Группа будет объединять все необходимые проекты в одно целое. При добавлении участника в команду, добавляем меппинг (Пользователь, Группа, Роль).
Допустим, что Вася — разработчик и ему нужно вызвать метод develop на микросервисе для выполнения своих обязанностей. Этот метод потребует у Васи роли в проекте — Разработчик.Как мы уже договаривались — регистрация пользователя в каждый проект для нас недопустима.
Поэтому микросервис проектов обратится в микросервис групп, что бы получить список групп, в которых Вася — Разработчик. Получив список этих групп можно легко проверить уже в БД микросервиса проектов — есть ли у проекта какая-нибудь из полученных групп и на основании этого предоставлять или запрещать ему доступ.
4 → простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
The Logout script
Finally, Let’s create a logout.php file with the following code in it.
2 Архитектура решения
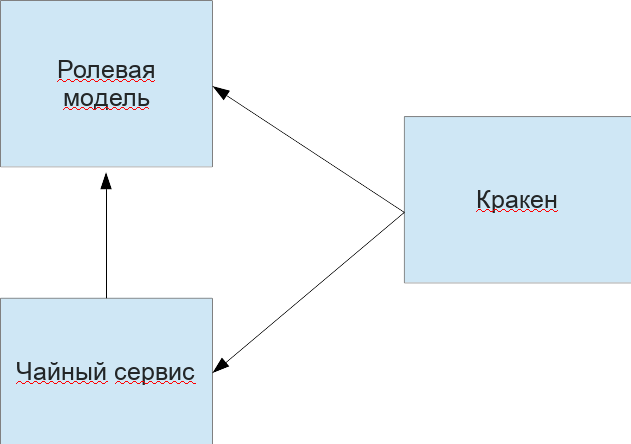
Для решения поставленной задачи нам необходимы следующие микросервисы:
- Ролевая модель для глобальной авторизации запросов
- Чайный сервис для предоставления возможности пить чай и получать статистику по выпитому
- Кракен — гейт с проверкой доступа к точке, все остальные проверки совершит чайный сервис
Графически это будет выглядеть так:

В качестве БД будем использовать PostgreSQL.Предусмотрим следующие обязательные для решения задачи роли:
- Сотрудник — для возможности пить чай;
- Удаленный сотрудник — для доступа к микросервису кракена (так как сотрудники в офисе не должны иметь возможности пить чай через точки распрастранения чая);
- Кракен — учетная запись микросервиса, что бы была возможность обращаться к API чайного сервиса;
- Авторизационная учетная запись — для предоставления доступа микросервисов к ролевой модели.
5 → красивая форма с логотипом apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
5 реализация микросервисов
Для реализации воспользуемся Spring фреймворком, он довольно медленный, но зато на нем легко и быстро можно реализовывать приложения. Так как за перформансом мы не гонимся, то попробуем на нем достичь скромных 1к рпс авторизованных пустых запросов (хотя люди на спринге умудрялись 100к пустых запросов проворачивать [1]).
Весь проект поделен на несколько репозиториев:
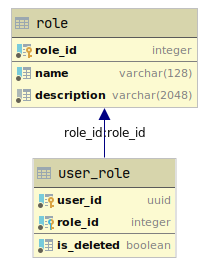
Для начала разберемся с базой данных ролевой модели:

6 → маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → супер форма входа и восстановления пароля
Форма входа обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
Step 1: creating a login form in html
Below is the Login Form in HTML. Paste it in a file named login.php
Step 1: creating registration form in html
We will create a PHP file named register.php with the following code in it. This is a simple HTML form with some basic validation. If you are not familiar with HTML then you can get it from many online sites who give ready-made html5 login form templates.
Как с помощью php и mysql создать систему регистрации и авторизации пользователей
Безопасная система авторизации и регистрации является одним из важнейших элементов при создании проекта с нуля. Один из возможных способов – это создание системы регистрации с помощью PHP и MySQL.
Хотя в Интернете есть много пособий на эту тему, большинство из них предназначено для продвинутых пользователей.
Эта статья расскажет о том, как создать простую версию системы авторизации и регистрации пользователей с использованием PHP и MySQL для начинающих. Давайте начнем!
Скачать ZIP-архив
Вы можете использовать любой хостинг с поддержкой PHP и MySQL (только убедитесь, что он поддерживает PHP версии 5.3 или более поздней и MySQL версии 4.1.3 или более поздней).
Но в этой статье в качестве сервера будет использоваться Xampp. Если до этого не работали с Xampp, эта статья может помочь вам разобраться, как его должным образом установить на вашем компьютере.
Во-первых, создайте базу данных и таблицу, которая будет содержать все регистрационные данные. Вы можете сделать это вручную с помощью графического интерфейса пользователя PhpMyAdmin или использовать для вставки этой информации SQL.
Взгляните на приведенный ниже код SQL:
Обратите внимание, что все данные представляют собой varchar, и даже пароль позже будет преобразован в символ md5, чтобы обеспечить его безопасность.
Кроме того, используйте auto_increment для автоматического назначения идентификаторов или номеров пользователям, которые будут регистрироваться в системе.
Теперь, когда таблица создана, нужно задать разметку и стили CSS, а затем PHP-код.
Для разметки, нам нужно включить три файла, и все они должны быть сохранены в формате “.php“, так как мы создаем программу сценариев на стороне сервера.
Сначала создайте файл login.php. Скопируйте в него приведенный ниже код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> Как с помощью PHP и MySQL создать систему регистрации и авторизации пользователей</title>
<link href="css/style.css" media="screen" rel="stylesheet">
<link href= 'http://fonts.googleapis.com/css?family=Open Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="container mlogin">
<div id="login">
<h1>Вход</h1>
<form action="" id="loginform" method="post"name="loginform">
<p><label for="user_login">Имя опльзователя<br>
<input class="input" id="username" name="username"size="20"
type="text" value=""></label></p>
<p><label for="user_pass">Пароль<br>
<input class="input" id="password" name="password"size="20"
type="password" value=""></label></p>
<p class="submit"><input class="button" name="login"type= "submit" value="Log In"></p>
<p class="regtext">Еще не зарегистрированы?<a href= "register.php">Регистрация</a>!</p>
</form>
</div>
</div>
<footer>
© 2022 <ahref="http://www.1stwebdesigner.com/">1stwebdesigner</a>. Все права защищены.
</footer>
</body>
</html>С помощью этого кода вы получите результат, который показан на рисунке ниже:
Далее, создаем файл register.php. Скопируйте и вставьте в него приведенный ниже код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> Как с помощью PHP и MySQL создать систему регистрации и авторизации пользователей</title>
<link href="css/style.css" media="screen" rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Open Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800'rel='stylesheet' type='text/css'>
</head>
<body>
<div class="container mregister">
<div id="login">
<h1>Регистрация</h1>
<form action="register.php" id="registerform" method="post"name="registerform">
<p><label for="user_login">Полное имя<br>
<input class="input" id="full_name" name="full_name"size="32" type="text" value=""></label></p>
<p><label for="user_pass">E-mail<br>
<input class="input" id="email" name="email" size="32"type="email" value=""></label></p>
<p><label for="user_pass">Имя пользователя<br>
<input class="input" id="username" name="username"size="20" type="text" value=""></label></p>
<p><label for="user_pass">Пароль<br>
<input class="input" id="password" name="password"size="32" type="password" value=""></label></p>
<p class="submit"><input class="button" id="register" name= "register" type="submit" value="Зарегистрироваться"></p>
<p class="regtext">Уже зарегистрированы? <a href= "login.php">Введите имя пользователя</a>!</p>
</form>
</div>
</div>
<footer>
© 2022 <ahref="http://www.1stwebdesigner.com/">1stwebdesigner</a>. Все права защищены.
</footer>
</body>
</html>С помощью этого кода вы получите следующий результат:
Далее, создаем файл intropage.php. Он будет служить в качестве страницы приветствия после того, как пользователь успешно авторизовался в системе:
Этот код даст нам следующий результат:
Теперь, когда разметка готова, нужно добавить CSS-код. В основном, он будет содержать стили для класса страниц container, а также для кнопок и некоторых других элементов, таких как текстовые поля и лайки:
/*= ОБЩИЕ СТИЛИ
--------------------------------------------------------*/
body {
background: #efefef;
font-family: 'Open Sans', sans-serif;
color: #777;
}
a {
color: #f58220;
font-weight: 400;
}
span {
font-weight: 300;
color: #f58220;
}
.mlogin {
margin: 170px auto 0;
}
.mregister {
margin: 80px auto 0;
}
.error {
margin: 40px auto 0;
border: 1px solid #777;
padding: 3px;
color: #fff;
text-align: center;
width: 650px;
background: #f58220;
}
.regtext {
font-size: 13px;
margin-top: 26px;
color: #777;
}
/*= КОНТЕЙНЕРЫ
--------------------------------------------------------*/
.container {
padding: 25px 16px 25px 10px;
font-weight: 400;
overflow: hidden;
width: 350px;
height: auto;
background: #fff;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,.13);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,.13);
box-shadow: 0 1px 3px rgba(0,0,0,.13);
}
#welcome {
width: 500px;
padding: 30px;
background: #fff;
margin: 160px auto 0;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,.13);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,.13);
box-shadow: 0 1px 3px rgba(0,0,0,.13);
}
.container h1 {
color: #777;
text-align: center;
font-weight: 300;
border: 1px dashed #777;
margin-top: 13px;
}
.container label {
color: #777;
font-size: 14px;
}
#login {
width: 320px;
margin: auto;
padding-bottom: 15px;
}
.container form .input,.container input[type=text],.container input[type=password],.container input[type=e] {
background: #fbfbfb;
font-size: 24px;
line-height: 1;
width: 100%;
padding: 3px;
margin: 0 6px 5px 0;
outline: none;
border: 1px solid #d9d9d9;
}
.container form .input:focus {
border: 1px solid #f58220;
-webkit-box-shadow: 0 0 3px 0 rgba(245,130,32,0.75);
-moz-box-shadow: 0 0 3px 0 rgba(245,130,32,0.75);
box-shadow: 0 0 3px 0 rgba(245,130,32,0.75);
}
/*= КНОПКИ
--------------------------------------------------------*/
.button{
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, leftbottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
color: #fff;
padding: 7px 12px;
-webkit-border-radius:4px;
moz-border-radius:4px;
border-radius:4px;
float: right;
cursor: pointer;
}
.button:hover{
background: #f47c20;
background: -webkit-gradient(linear, left top, leftbottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
}
/*= ПОДВАЛ
--------------------------------------------------------*/
footer {
color: #777;
font-size: 12px;
text-align: center;
margin-top: 20px;
}К этому времени, вы уже должны получить тот же результат, что и на изображении, приведенном в начале статьи.
Теперь, когда у вас готовы разметка и стили CSS, попробуйте задействовать такие многоразово используемые элементы, как раздел заголовка и раздел подвала. В корневой папке создайте новую папку и назовите ее “includes“.
В ней будут содержаться все включаемые файлы. Затем в папке includes создайте новый файл и назовите его header.php. Скопируйте часть раздела заголовка в каждый из трех PHP-файлов, созданных нами ранее. Таким образом, у вас получится:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> Как с помощью PHP и MySQL создать систему регистрации и авторизации пользователей </title>
<link href="css/style.css" media="screen" rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Open Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800'rel='stylesheet' type='text/css'>
</head>
<body>Следующее, что вам нужно сделать, это удалить разметку, скопированную из файла header.php во всех трех PHP-файлах и заменить ее следующим PHP-кодом:
Теперь, сделайте то же самое с подвалом. Скопируйте приведенный ниже код и вставьте его в новый файл footer.php. Он будет включать в себя раздел подвала:
Затем снова удалите эту часть во всех трех файлах PHP и замените ее следующим кодом:
Теперь, когда вы включили файлы разделов заголовка и подвала, пора создать новый включаемый файл. Назовите его constants.php и скопируйте в него следующий код:
В приведенном выше коде, мы создали константы информации базы данных. Теперь мы можем легко изменять информацию всякий раз, когда это необходимо.
Далее, в папке includes создайте новый файл и назовите ее connection.php. В нем будут храниться коды подключения к базе данных. Скопируйте и вставьте в него код, приведенный ниже:
Обратите внимание, что вам обязательно требуется файл constants.php. Если при подключении возникнет ошибка, с его помощью будет остановлено выполнение скрипта и выдано сообщение об ошибке.
Включите файл connection.php в файлах login.php и register.php, так как эти два файла необходимы для кода управления подключением. Скопируйте приведенный ниже код и вставьте его перед включением файла header.php:
Теперь необходимо преобразовать форму регистрации в полноценную систему регистрации. Чтобы сделать это, нужно добавить включение еще нескольких файлов PHP после включения header.php. Скопируйте и вставьте приведенный ниже код в файл register.php:
В приведенном выше коде, обратите внимание, что перед добавлением данных в базу производится их валидация. Переменная message используется для хранения сообщения об ошибках или об успешном выполнении действия.
Теперь, когда пользователи могут регистрироваться на сайте, необходимо создать систему авторизации. С помощью этого очень простого PHP-кода, вы можете включить систему авторизации. Скопируйте код и вставьте его перед разметкой в файл login.php:
В приведенном выше коде, перед перенаправлением пользователя на страницу intropage.php, которую мы добавим чуть позже, вы в первую очередь должны проверить, была ли установлена сессия.
В противном случае, если сессия не была установлена, пользователю с помощью переменной message будет выдаваться сообщение об ошибке или он будет перенаправляться на страницу login.php.
Мы установили все, что нужно для файлов register.php и login.php. Теперь вы просто должны обеспечить, чтобы пользователь оставался в системе при перенаправлении на страницу intropage.php. Скопируйте и вставьте приведенный ниже код в файл intropage.php:
Обратите внимание, что оператор if был создан для проверки, установлена ли сессия, и в зависимости от этого должен ли пользователь перенаправляться на страницу login.php или остаться на странице intropage.php.
Наконец, чтобы пользователь мог выйти из системы, нужно удалить сессию с помощью session_destroy.
Скопируйте данный код в файл logout.php:
Сегодня мы узнали, как создать простую систему авторизации, используя PHP и MySQL. Конечно, существует много аспектов, которые нужно учитывать, когда речь идет о безопасности, но это уже неплохое начало.
Вы можете изменять приведенные в этой статье коды по своему усмотрению. Если у вас есть идеи по их улучшению, буду рад услышать об этом в комментариях.
Надеюсь, вам понравилась эта статья. Увидимся в следующий раз!
Пояснения к статье:
Здравствуйте, в этой статье мы расскажем вам о том, как создать форму авторизации для входа на сайт. Для этого нам понадобятся просто HTML и CSS, JavaScript будем использовать по минимуму.
Панель авторизации — очень важная часть любого сайта. Она позволяет пользователю зайти в свой личный кабинет на сайте, если такой имеется. На некоторых сайтах авторизация дает дополнительные привилегии для посетителя, взять то же написание комментариев.
Но в этой статье мы создадим необычную форму регистрации. Сегодня мы покажем вам конструкцию из двух блоков, плавно перелистывающихся.
Итак, мы создадим 2 блока — для авторизации и регистрации. При переключении между блоком форма будет плавно скользить. Ещё одним преимуществом является то, что это добавит интерактивности для вашего сайта.
Форма авторизации: html разметка.
Начнем с “HTML”, первое что нам нужно сделать, так это подключить все необходимые инструменты — JavaScript и CSS. Для этого создадим 2 тега в блоке head: script(для подключения скриптов, с помощью атрибута “src”) и “link”(для подключения стилей, с помощью атрибута “href”).

Теперь можно приступать к разметке нашей формы, открываем тег body. Внутри мы создадим небольшую конструкцию:
- Внешний блок с классом pinkbox — тег <div>.
- Блоки для авторизации и регистрации с классами signup и signin.
- Заголовок и форма с различными элементами — теги <form>, <h2>, <input> и т.д. Находятся внутри каждого блока.

Это была первая часть. Мы только что создали разметку для активного слайдера, который будет расположен поверх другого. Теперь нужно сделать разметку для другого слайдера.
Здесь уже другая конструкция. Нам также придется использовать изображения(тег <img>).

После того, как мы создали все блоки, закрываем тег <body> и все готово.
Форма авторизации: стилизация. css
Перед тем, как стилизировать все наши элементы и создавать отличнейший дизайн, нам необходимо прописать общие свойство для главного контейнера.
Из свойств мы применим только центрирование(margin 0 auto), изменим позиционирование, размеры и расположение по координатам.
После этого приступаем к стилизации слайдеров. Здесь будут применены стандартные свойства CSS, такие как фон, изменение ширины и высоты, рамки, тени и т.д.

После стилизации слайдера, нам необходимо провести изменение небольших деталей, а также поработать над дизайном высшего блока.
Ваш CSS код должен выглядеть примерно так:

После этого нам нужно задать стилизацию для формы, а также для псевдоклассов активных форм.

Заключение
В статье предложена универсальная модель для авторизации доступа множеству пользователей к множеству ресурсов с минимальными потерями по производительности, позволяющая делать эффективное кеширование и хранение промежуточных данных на микросервисах, для сборки результата авторизации just-in-time.
Предложена метрика (в виде коэффициента), для оценки работы авторизации микросервисов с учетом требований работы всего комплекса и показано, как он может меняться в зависимости от подхода, а именно наличия/отсутствия кеша, хранения ролей в JWT токене и т.д. Не показано, что этот коэффициент всегда растет с увеличением количества под в системе.
Предложенная модель данных позволяет разделить данные между частями микросервисной архитектуры, тем самым снизив требования к железу, дает возможность работать только с теми данными, которые нужны в конкретный момент времени конкретному сервису, не пытаться искать в огромном массиве все подряд или пытаться искать данные в полностью обобщенном хранилище.
Показано, что при малом количестве микросервисов нет смысла проводить кеширование на клиенте авторизации, так как это приведет к большей нагрузке на ЦПУ. Предоставлены данные, которые позволяют сделать вывод, что необходимо балансировать ресурсы в зависимости от размеров системы, если она слишком мала, то есть смысл нагружать больше сеть, но при увеличении и разрастании выгоднее добавить пару ядер в микросервисы, для обеспечения работы кешей и разгрузки сети, микросервисов авторизационных данных.
11 Выводы по обобщенной модели
Предложенная модель дает возможность сделать масштабируемую систему авторизации. Позволяет сделать глобальное разграничение один раз и далее только корректировать, добавляя новые роли, разрешения, группы, все более детализируя доступ к каждому конкретному ресурсу каждому пользователю.
 Вход в личный кабинет
Вход в личный кабинет