Вводная часть
Если при разработке сайта возникает необходимость идентифицировать пользователя, OAuth-авторизация является достаточно простым инструментом в части реализации и защищенным в части безопасности.
Краткое введение в oauth
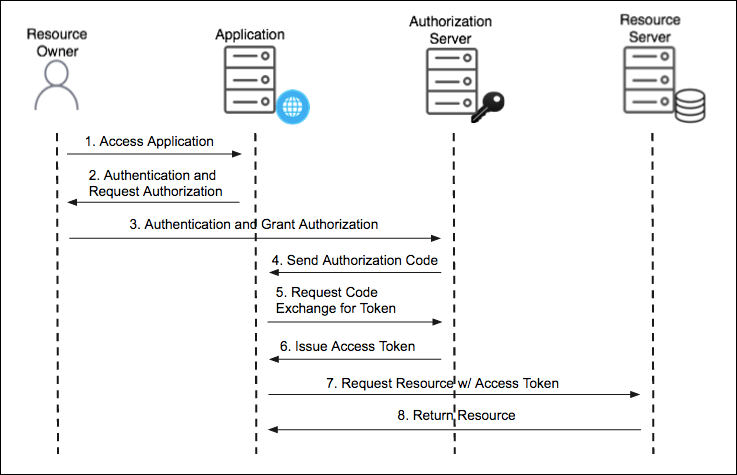
Лучший способ представить OAuth — перечислить список событий, которые происходят во время входа:
Access token в обмен на authorization code и обращение за ресурсами
Сайт-клиент перехватывает Authorization Code из url, прикладывает к нему свой client-id и client-secret и снова обращается на сервер авторизации (к Google) — на этот раз за Access Token-ом.
И вот с ним, Access Token-ом, клиент уже обращается за ресурсами на Google — за фото, списком контактов и остальным. Тут Google выступает уже сервером ресурсов. То есть в OAuth 2 роли три — клиент, сервер авторизации и сервер ресурсов. Просто в данном случае и сервер авторизации, и сервер ресурсов — Google. Но в протоколе (и в примере ниже) это могут быть разные сервера.
Конечная цель любого из четырех видов flow в OAuth 2 — получить Access Token. Его достаточно, чтобы получить ресурс. В нем все есть, включая срок действия и разрешения. Обычно он имеет формат JWT.
Auth url и access token url
Что касается пунктов 4 и 5 со скриншота выше (Auth URL и Access Token URL), то это настройки Spring Authorization Server, по которым авторизуется пользователь и берется Access Token. Spring Authorization Server запущен по адресу:
Client credentials flow
В Client Credentials Grant Flow выпадает не Backend, а Frontend. Браузер в нем не фигурирует — Client Credentials Grant Flow предназначен не для людей, а для микросервисов. Поэтому он безопасный.
Implicit flow
Implicit flow как раз потому и depricated, что получал Access Token сразу в браузер и хранил его там. Этот flow предназначался для приложений без своего backend, у которых просто нет безопасного места хранения Access Token — например, это чисто браузерное JavaScript приложение.
Блок 1 настройки серверов авторизации
service_config={"google":{'code':"",'url_token':"https://accounts.google.com/o/oauth2/token",'url_user_info':"https://www.googleapis.com/oauth2/v1/userinfo",'client_id':"....",'client_secret':"...",'redirect_uri':"http://...",'grant_type':'authorization_code'},"yandex":{'code':'','url_token':'https://oauth.yandex.ru/token','url_user_info':'https://login.yandex.ru/info','grant_type':'authorization_code','client_id':'...','client_secret':"..."},"facebook":{'code':'','url_token':'https://graph.facebook.com/oauth/access_token','url_user_info':'https://graph.facebook.com/me','client_id':'...','client_secret':'...','redirect_uri':"http://..."},"vkontakte":{'code':'','url_token':'https://oauth.vk.com/access_token','url_user_info':'https://api.vk.com/method/users.get?fields=uid,first_name,last_name,nickname,screen_name,sex,bdate,city,country,timezone,photo','client_id':'...','client_secret':'...','redirect_uri':"http://..."}}Для настройки ОАuth авторизации через другой сервер (не приведенный в листинге) – просто добавить соотвествующие настройки
Блок 3 приведение данных о пользователе к единой форме
Нужно учитывать, что информация о пользователе, возвращаемая серверами авторизации имеет разные состав и структуру. Поэтому в общем случае необходимо писать отдельную функцию на каждый сервер авторизации для приведения информации к единому формату. Если на сайте планируется авторизовать пользователей через большое количество серверов, то можно применить такой прием.
- создаем для каждого сервера авторизации необходимую функцию, обрабатывающую переданную информацию о пользователе. В качестве обязательных параметров функции передаются:
- param_token – ответ сервера авторизации с access_token (см. выше шаг 2). VKontakte передает адрес почты пользователя в access_token
- param_info – собственно данные о пользователе,
Вот пример функций для рассматриваемых серверов авторизации
- Связываем каждую функцию со значением параметра state (см. выше)
- В основной функции (блок 2) добавляем строку
Теперь информация о пользователе возвращается в структурированном виде.
Ввод имени и пароля на сервере авторизации
И пользователь сайта-клиента больше не вводит имя пароль от Google непосредственно на сайте-клиенте, а перенаправляется для этого на сервер Google. А Google в ответ дает клиенту Access Token для доступа к ресурсам для данного конкретного пользователя (как именно дает будет ниже).
Google тут выполняет роль сервера авторизации.
Договор и client credentials
Схема такая. Сайт-клиент и сайт-сервер между собой договариваются о «сотрудничестве». Клиент регистрируется на сайте-сервере — то есть Yelp регистрируется на Google, или сервис печати фотографий регистрируется на Google. Сайт-клиент получает от Google (сервера авторизации) имя и пароль. А точнее, client credentials (client-id и client-secret).
Заглянем под капот oauth
Выше мы обсудили абстрактный
дизайн OAuth. Внутри этой системы существуют также области и токены, разрешения и потоки. Разберемся детальнее.
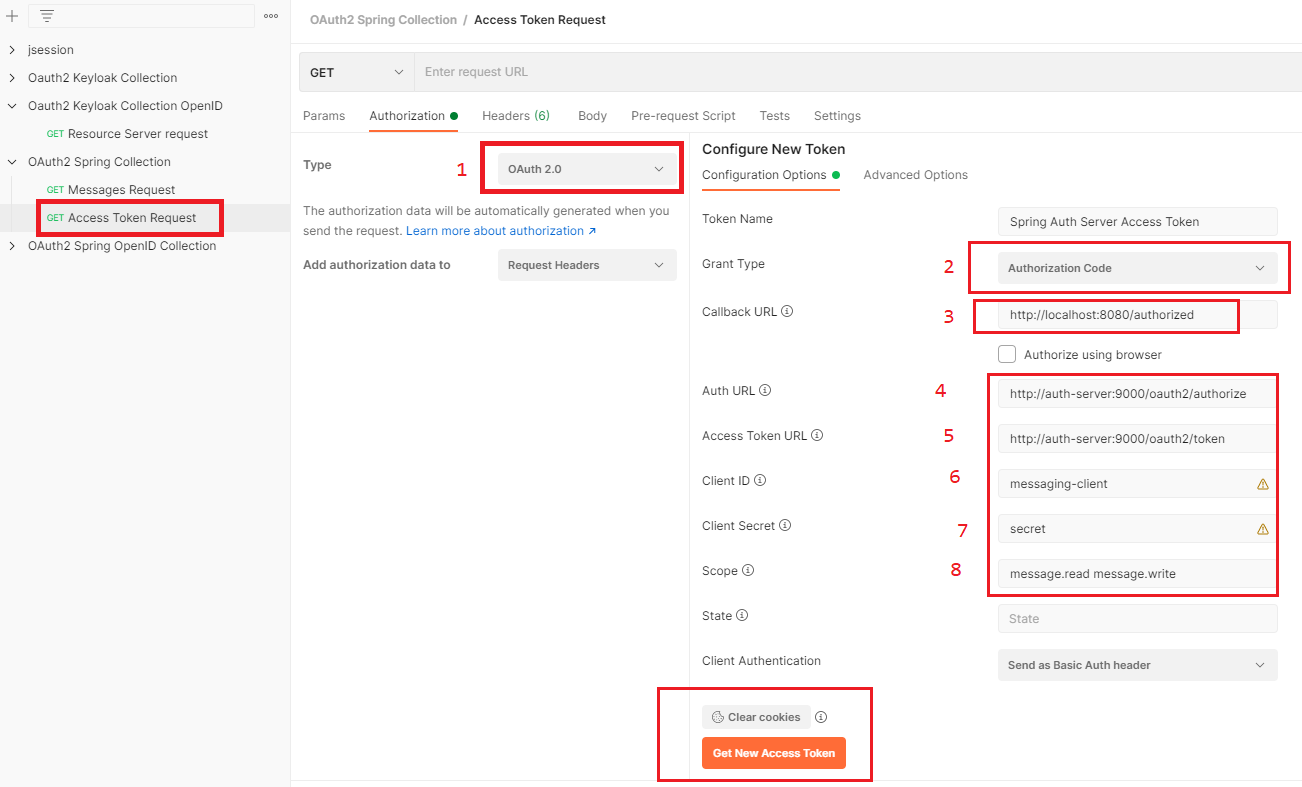
Запрос для получения access token-а
Если выбрать тип запроса OAuth 2, то появится возможность ввести все настройки клиента (они же есть на сервере авторизации, поскольку клиент на нем зарегистрирован):

Подробнее о настройках ниже.
Запрос ресурса с сервера ресурсов
Запрос ресурсов тоже идет по Back Channel — от клиента к серверу ресурсов. К нему должен быть приложен Access Token в заголовке Authorization.
Запустим дополнительно сервер ресурсов.
Серверу ресурсов не нужно ничего знать ни про клиент, ни про пользователя. Ему нужен только адрес конечной точки на сервере авторизации, по которой проверяется получаемый с каждым запросом от клиента Access Token.
В настройках сервера ресурсов есть адрес этой точки:
Запросы в postman
Наконец, опустимся еще на уровень ниже. Проследим запросы в Postman.
Но сначала запустим Spring OAuth2 Authorization сервер из примера, который рассматривался в связи с Client Credentials Flow (пример един на обе статьи, код тут).
Перед запуском примера в файл C:WindowsSystem32driversetchosts нужно добавить строку 127.0.0.1 auth-server
Составим в Postman запрос для получения Access Token-а.
Зачем нужен authorization code
Возникает вопрос: почему бы сразу не отдать клиенту токен доступа, с которым можно обращаться к ресурсам? Зачем сначала получать код авторизации, а потом его обменивать на токен доступа? Вроде бы лишний шаг.
Дело в том, что это безопаснее. Канал между приложениями (клиентом и сервером ресурсов) безопасный (back сhannel). А канал запросов, проходящих через браузер (front channel), — нет.
Код авторизации проходит через браузер: он возвращается в url при перенаправлении обратно на клиент. Для обращения к ресурсам прошедший через браузер код авторизации не очень подходит.
Его относительно легко может перехватить злоумышленник. Поэтому он заменяется на токен доступа, пересылаемый через безопасный канал (back сhannel). Кроме того, без секрета клиента (client-secret, который также передается по back сhannel) токен доступа не получить, что обеспечивает дополнительную безопасность.
Зачем нужен refresh токен?
Допустим, кто-то завладел вашим токеном доступа и получил доступ к защищенным данным. Именно поэтому у токенов есть срок годности. У токена доступа он обычно небольшой — от нескольких секунд до нескольких дней, у токена обновления — много больше. Так вот: доступ к данным у злоумышленника будет до тех пор, пока токен доступа не «протухнет», то есть недолго.
Истоки oauth 2
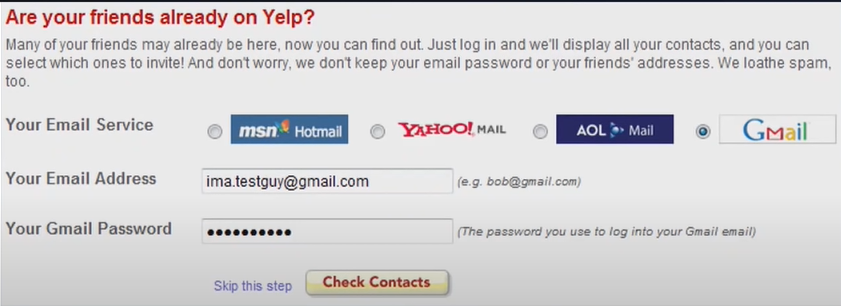
В 2000-ых годах стали появляться сайты, которые хотят воспользоваться вашими ресурсами, находящимися на другом сайте. Например, сервис печати фотографий хочет получить доступ к вашим фото на Google. Или сайт Yelp (это сайт с рейтингами услуг) хочет получить список ваших контактов в Google, чтобы выслать им приглашение.
А иначе они не могли, потому что протокола OAuth2 не было. Вот доказательство:

Какое-то время это безобразие существовало, но люди придумывали, как его прекратить.
А именно: как сохранить возможность доступа одного сайта-клиента (нашего борзого Yelp или сервиса печати фотографий) к ресурсам пользователя на другом сайте (на Google), чтобы при этом пользователь не передавал малоизвестному Yelp имя и пароль от Google.
В итоге появился протокол — сначала OAuth 1, а в 2022 — современный OAuth 2.
Исходный код
Полный исходный код рассмотренного приложения находится на
Мне нужно оперативно погрузиться во фронтенд. какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Настроим spring security
Соберем все проделанное выше вместе и настроим Spring Security.
Немного теории
Аутентификация
Области и токены oauth
Области и токены OAuth реализуют детализированное управление доступом. Похоже на киносеанс: область – название фильма, который вы имеете право смотреть, токен – билет, что может проверить лишь сотрудник конкретного кинотеатра.
Вернемся к Рис. 2. Сервер авторизации имеет API, отличающийся от ресурсного сервера. Сервер
авторизации служит для проверки и авторизации клиента, в то время как
сервер ресурсов хранит запрашиваемые ресурсы. Чтобы ресурсный сервер знал,
следует ли выполнять запрос на получение информации, он должен знать,
авторизован ли запрашивающий.
Тут и появляется токен, чтобы сообщить серверу
ресурсов, что запрашивающий был проверен сервером авторизации и имеет
разрешение на выполнение запроса. При использовании токенов в качестве
прокси-сервера необходимость предоставления учетных данных отпадает. Данные
маркеры зашифрованы, но при декодировании сервером ресурсов из них можно
вытащить значение области.
Условно можно выделить
четыре типа областей:
- доступ для чтения;
- доступ на запись;
- доступ для чтения и записи;
- без доступа.
Определение области действия – мощный инструмент для определения того, какой
уровень допуска к пользовательским данным разрешен третьим лицам. Чтобы понять,
как это можно использовать, прочитайте документацию Slack и Google,
которые демонстрируют различные вариации параметров настройки.
Отличие от openid
Часто можно услышать такой вопрос. А зачем нужен OAuth, если существует OpenID? Хотя OAuth и OpenID имеют много общего, между ними есть принципиальная разница:
- OAuth — протокол авторизации, то есть позволяет предоставить права на использование некоторого ресурса (например, API какого-либо сервиса). При этом в общем случае нельзя определить, кто в настоящий момент пользуется правами.
- OpenID является средством аутентификации: с помощью этой системы можно удостовериться, что пользователь — именно тот, за кого себя выдает. Какими правами обладает пользователь, прошедший аутентификацию, определяет сторона проводящая аутентификацию.
Переопределим authenticationfailurehandler
В случае, если пользователь не прошел аутентификацию, мы перенаправим его по адресу обратного вызова, который был передан в начале процесса аутентификации с параметром error, содержащим текст ошибки.
public class ExampleAuthenticationFailureHandler implements AuthenticationFailureHandler {
private final RedirectStrategy redirectStrategy = new DefaultRedirectStrategy();
private final HttpCookieOAuth2AuthorizationRequestRepository authorizationRequestRepository;
public ExampleAuthenticationFailureHandler(
HttpCookieOAuth2AuthorizationRequestRepository authorizationRequestRepository) {
this.authorizationRequestRepository = requireNonNull(authorizationRequestRepository);
}
@Override
public void onAuthenticationFailure(HttpServletRequest request, HttpServletResponse response, AuthenticationException exception) throws IOException {
String targetUrl = getFailureUrl(request, exception);
authorizationRequestRepository.removeAuthorizationRequestCookies(request, response);
redirectStrategy.sendRedirect(request, response, targetUrl);
}
private String getFailureUrl(HttpServletRequest request, AuthenticationException exception) {
String targetUrl = getCookie(request, Cookies.REDIRECT_URI)
.map(Cookie::getValue)
.orElse(("/"));
return UriComponentsBuilder.fromUriString(targetUrl)
.queryParam("error", exception.getLocalizedMessage())
.build().toUriString();
}
}
Переход с сайта на страницу авторизации
Как правило, для перехода на страницу сервера авторизации на сайт вешается кнопка, например, так:
В качестве значения ссылки указываем адрес сервера авторизации с набором параметров
Адреса на страницы авторизации
При переходе по указанным ссылкам необходимо передать следующие параметры:
- response_type=code – (code – значение параметра для нашего случая авторизации)
- client_id – значение присвоенное сервером авторизации при регистрации сайта
- redirect_uri – URI адрес нашего серверного скрипта, которому будет передано управление после ввода пользователем пароля на сервере авторизации. Управление передается посредством отправки сервером скрипту GET запроса.
- state – не обязательный, но полезный параметр. В него помещается произвольное значение. После успешной авторизации пользователем это же значение возвращается серверному скрипту в GET запросе. Например, в качестве значения этого параметра можно указать псевдоним сервера авторизации Это же значение сервер авторизации направит серверному скрипту. Таким образом, скрипт сможет идентифицировать с какого сервера авторизации пришел запрос.
- scope указывает серверу авторизации какие дополнительные данные пользователя мы запрашиваем для нашего сайта. Пользователь при прохождении авторизации увидит какие его данные хочет получить наш сайт, соглашается с этим или отклоняет авторизацию. Обязательные данные при прохождении автризации будут возвращаться нашему сайту всегда. К обязательным данным прежде всего относится id пользователя на сервере авторизации
Из дополнительных параметров о пользователе, скорее всего, понадобится его email. поэтому в параметре scope нужно указать
Параметры для доступа к другим дополнительным параметрам пользователя можно посмотреть здесь
Получение access token
Итак, щелкнем Get New Access Token в POSTMAN:
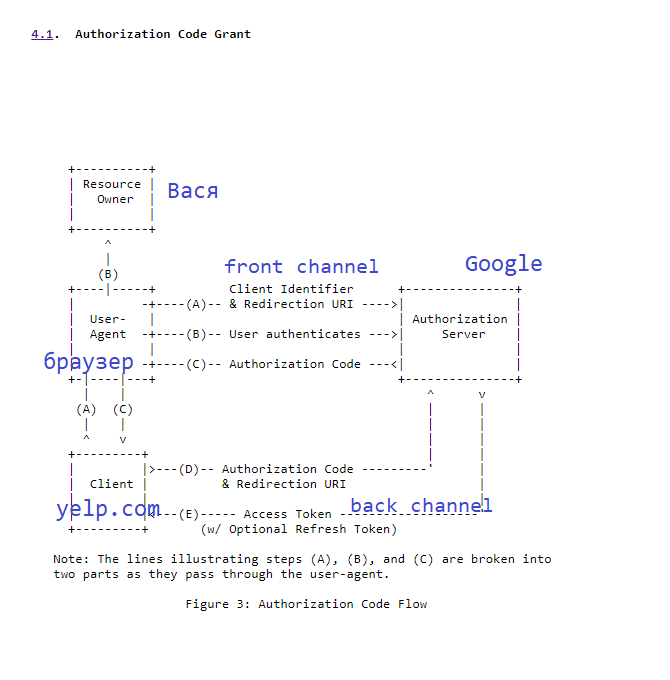
Пояснение к схеме из oauth 2 спецификации для нашего случая
Еще раз про Back Channel, Front Channel, клиент и сервер авторизации — где они на схеме:

На схеме показано, как клиент получает Access Token. С которым он потом обращается на сервер ресурсов. Но самого сервера ресурсов на схеме нет.
Преимущества и недостатки oauth 2.0
Из плюсов протокола OAuth 2.0 можно выделить следующее:
Из минусов:
Пример: github sso
Изучим описанные
концепции на примере. Teleport – опенсорсный
инструмент удаленного доступа, позволяющий юзерам входить в систему через
Github single sign-on (SSO) с использованием OAuth. Действующиелица:

Рассмотрим поток шаг за шагом.
Шаг 1. Пользователь Teleport получает доступ к приложению Teleport.
Шаг 2. Приложение предлагает пользователю Teleport войти с помощью Github SSO.
Проверка работоспособности
Запускаем приложение и переходим по адресу
Разрешения и потоки oauth
Возвращаясь к аналогии с кинотеатром, есть два способа получить билет: покупка
в кинотеатре и покупка онлайн. Выбранный метод влияет на последовательнось действий для получения
билета. Покупка в театре выглядит так:
- приехать к кинотеатру;
- войти в него;
- пройти к кассе;
- найти сеанс;
- пообщаться с сотрудником кассы;
- оплатить;
- получить билет.
Покупка
онлайн:
- перейти на сайт театра;
- найти сеанс;
- добавить билет в заказ;
- оплатить;
- получить билет на e-mail.
Разрешения (grants) диктуют клиенту порядок операций по получению access-токена. Этот уникальный порядок называется потоком.
Вся коммуникация между владельцем ресурса,
клиентом и сервером авторизации происходит через строки запроса с параметрами. В этих параметрах содержится информация,
необходимая серверу авторизации для понимания того, какому потоку следовать:
- Код разрешения авторизации (Authorization Code Grant) – наиболее распространенный тип разрешений (Рис. 4). Клиент получает уникальный код, выданный сервером авторизации, который затем обменивается на токен.
- Код разрешения авторизации с PKCE – этот вариант используется для публичных клиентов, которым нельзя доверять хранение учетных данных. Используя расширение PKCE (Public Key for Code Exchange), клиент и сервер обмениваются хэшем, чтобы убедиться, что связь не скомпрометирована.
- Учетные данные клиента – иногда клиенты запрашивают доступ для себя, а не для владельца ресурса. Эти экземпляры используют внутренние службы, которым требуется доступ к облачному хранилищу. В этом случае клиент сделает запрос, включающий
client_idиclient_secret, которые сервер авторизации проверяет для выдачи access-токенов. Этот тип разрешений должен использоваться только с конфиденциальными клиентами. - Код устройства – используется для устройств, подключенных к интернету, которые не имеют браузеров или снабжены неудобными виртуальными клавиатурами, например, игровая консоль или Smart TV.
Реализация
Мы реализуем REST-сервис, предоставляющий следующее API:
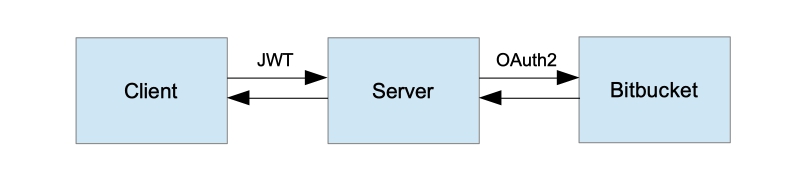
 Высокоуровневая архитектура приложения
Высокоуровневая архитектура приложения
Заметим, что поскольку приложение состоит из трех взаимодействующих компонентов, помимо того, что мы выполняем авторизацию запросов клиента к серверу, Bitbucket авторизует запросы сервера к нему. Мы не будем настраивать авторизацию методов по ролям, чтобы не делать пример сложнее.

Процесс регистрации OAuth клиента описан в предыдущей статье
Для реализации мы будем использовать Spring Boot версии 2.2.2.RELEASE и Spring Security версии 5.2.1.RELEASE.
Реализация oauth
Для Python существует несколько клиентских пакетов OAuth. В этом примере я решил использовать Rauth. Однако, даже при использовании пакета OAuth существует множество аспектов проверки подлинности провайдерами, что затрудняет задачу.
Прежде всего, существуют две версии протокола OAuth, которые широко используются. Но даже среди провайдеров, использующих одну и ту же версию OAuth, есть много деталей, которые не являются частью спецификации и должны выполняться в соответствии с собственной документацией.
По этой причине я решил реализовать слой абстракции поверх Rauth, так что приложение Flask может быть написано в общем виде. Ниже представлен простой базовый класс, в котором будут написаны конкретные реализации провайдера:
Реализация скрипта на python
Блок 1 настройки серверов авторизации
service_config={"google":{'code':"",'url_token':"https://accounts.google.com/o/oauth2/token",'url_user_info':"https://www.googleapis.com/oauth2/v1/userinfo",'client_id':"....",'client_secret':"...",'redirect_uri':"http://...",'grant_type':'authorization_code'},"yandex":{'code':'','url_token':'https://oauth.yandex.ru/token','url_user_info':'https://login.yandex.ru/info','grant_type':'authorization_code','client_id':'...','client_secret':"..."},"facebook":{'code':'','url_token':'https://graph.facebook.com/oauth/access_token','url_user_info':'https://graph.facebook.com/me','client_id':'...','client_secret':'...','redirect_uri':"http://..."},"vkontakte":{'code':'','url_token':'https://oauth.vk.com/access_token','url_user_info':'https://api.vk.com/method/users.get?fields=uid,first_name,last_name,nickname,screen_name,sex,bdate,city,country,timezone,photo','client_id':'...','client_secret':'...','redirect_uri':"http://..."}}Для настройки ОАuth авторизации через другой сервер (не приведенный в листинге) – просто добавить соотвествующие настройки
Блок 2 функция прохождения авторизации
Помним, что функция запускается, когда пользователь ввел логин-пароль на сервере авторизации и произошел редерикт по адресу, указанному нами при регистрации сайта. По данному адресу был направлен GET запрос, включающий параметры (агрумент вызова функции)
1 importrequests 2 defstart(params): 3 # ШАГ 1 проверяем, заданы ли настройки авторизации для сервиса с которого пришел GET 4 # (см значение state) 5 ifnotparams['state']inservice_config: 6 return'' 7 8 # ШАГ 2 отсылаем запрос на получение ключа авторизации 9 headers={'Content-type':'application/x-www-form-urlencoded'}10 service_config[params['state']]['code']=params['code']11 r=requests.post(service_config[params['state']]['url_token'],data=service_config[params['state']],headers=headers)12 13 # если неверно заданы параметры приложения в service_config сервер авторизации вернет словарь с ключем error14 if'error'inr.text:15 return'Параметры приложения заданы неверно'16 17 # ШАГ 3 отсылаем запрос на получение информации о пользователе18 ifparams['state']=='facebook':19 # facebook отдает данные не json а в канонической форме - отсюда условие20 param_token=dict([i.split('=')foriinr.text.split('&')])21 # user_id нужно только для ВКонтакте, но мы же делаем универсальный скрипт22 user_id=''23 else:24 param_token=r.json()25 user_id=r.json().get('user_id','')26 27 r=requests.get(service_config[params['state']]['url_user_info'],params={'access_token':param_token['access_token'],'user_ids':user_id,'format':'json','oauth_token':param_token['access_token']})28 returnr.json()Основная задача выполнена – пользователь идентифицировал себя через ОАuth, нужные данные о нем мы получили. Если не стоит задача куда-либо сохранять эти данные, то на этом можно остановиться.
Блок 3 приведение данных о пользователе к единой форме
Нужно учитывать, что информация о пользователе, возвращаемая серверами авторизации имеет разные состав и структуру. Поэтому в общем случае необходимо писать отдельную функцию на каждый сервер авторизации для приведения информации к единому формату. Если на сайте планируется авторизовать пользователей через большое количество серверов, то можно применить такой прием.
- создаем для каждого сервера авторизации необходимую функцию, обрабатывающую переданную информацию о пользователе. В качестве обязательных параметров функции передаются:
- param_token – ответ сервера авторизации с access_token (см. выше шаг 2). VKontakte передает адрес почты пользователя в access_token
- param_info – собственно данные о пользователе,
Вот пример функций для рассматриваемых серверов авторизации
- Связываем каждую функцию со значением параметра state (см. выше)
- В основной функции (блок 2) добавляем строку
Теперь информация о пользователе возвращается в структурированном виде.
Регистрация клиента
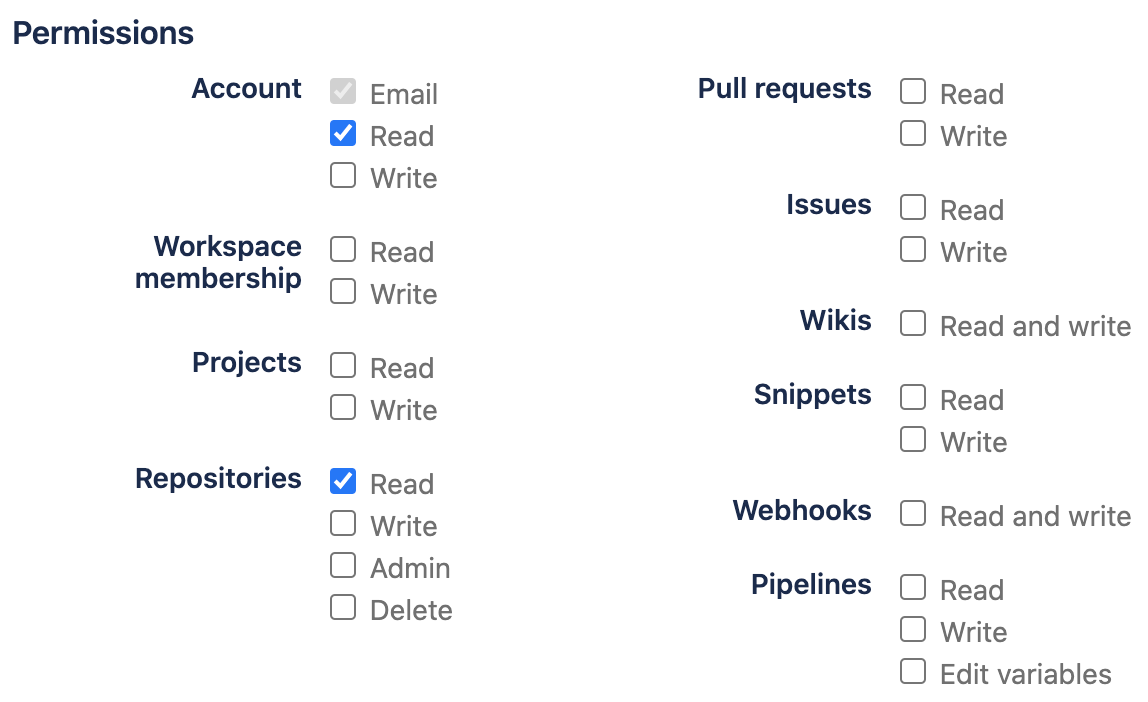
Первым делом зарегистрируем наше приложение в качестве клиента в Bitbucket, чтобы получить ключ (Key) и код доступа (Client Secret).
Вводим название клиента и URL обратного вызова. Затем отмечаем, что будет доступно данному клиенту.
Полученные значения Key и ClientSecret сохраняем в application.properties:
client_id=ZJsdANfWkJ7jcktw2x
client_secret=28uUrJ9m43svbkcnXVNj8qeBjFtd8jaD
Смысл access token-а
Для любого типа flow годится следующая метафора. Клиент (клиент) регистрируется на reception гостиницы (сервер авторизации), чтобы получить ключ (Acсess Token) от комнаты (сервера ресурсов). Регистрируется клиент один раз, а потом многократно заходит в комнату (на сервер ресурсов) c одним ключом без документов.
Создадим tokenauthenticationfilter
Задача этого фильтра извлечь токен доступа из заголовка Authorization в случае его наличия, провалидировать его и инициализировать секьюрити контекст.
Ссылки
P.S.
Терминология oauth
Разберем несколько
общих терминов. Для упрощения под OAuth будем подразумевать OAuth 2.0.
Фаза авторизации oauth
Когда пользователь нажимает ссылку «Вход в систему с …» для инициирования аутентификации OAuth, вызов следует по такому маршруту:
Фаза обратного вызова callback oauth
Поставщик OAuth перенаправляет обратно в приложение после аутентификации пользователя и дает разрешение на обмен информацией. Маршрут, который обрабатывает этот обратный вызов, показан ниже:
Функционирование протокола oauth
OAuth создан для
предоставления сторонним приложениям ограниченного доступа к защищенным
ресурсам без риска для данных пользователя. Это похоже на то, как работает режим
Valet Mode в Tesla.
Этот режим владелец может выставить, если, к примеру, передает машину в сервис. Компьютер автомобиля понимает, что необходимо работать с урезанной функциональностью: ограничить максимальную скорость и ускорение, блокировать багажник и бардачок.
Тестовый endpoint
Самое время создать endpoint для проверки работоспособности того, что мы только что сделали. Наш endpoint будет состоять всего из одного запроса, который будет приветствовать текущего пользователя.
Создадим repositories endpoint
То ради чего и нужна была аутентификация через OAuth2 и Bitbucket — возможность использовать Bitbucket API для доступа к своим ресурсам. Используем Bitbucket repositories API для получения списка репозиториев текущего пользователя.
Заключение
Несмотря
на часто упускаемое из виду удобство, OAuth-это сложный протокол, реализация
которого потребует времени. Пример, который мы рассмотрели выше – один из сотен
вариантов того, как может выглядеть поток OAuth.
***
Создадим login endpoint
Для аутентификации пользователя мы по-прежнему используем OAuth2 с типом авторизации Authorization Code. Однако на предыдущем шаге мы заменили стандартный AuthenticationEntryPoint своей реализацией, поэтому нам нужен явный способ запустить процесс аутентификации.
Итоги
Итак, OAuth 2.0 — это гибкая технология для делегирования прав доступа к приложениям. Сценариев использования OAuth 2.0 огромное количество, это может быть как упрощенный вход на сторонние сайты, так и автоматизация чтения статистики из соцсети или выполнения удаленных вычислений. Что угодно, что требует сквозной авторизации для доступа к своим ресурсам.
В целом, OAuth 2.0 исправляет недостатки OAuth 1.0, но имеет ряд своих недостатков. На данный момент он все еще находится в развитии. Следующая ожидаемая версия стандарта — OAuth 2.1.
 Вход в личный кабинет
Вход в личный кабинет