Что делать разработчикам?
Исправление этой уязвимости стало возможным начиная еще с iOS 9.
Следуйте рекомендациям Apple, которые доступы в описании технологии и приведены в документации для разработчиков. Примерами приложений с этим типом защиты являются «Сбербанк Онлайн» или AppStore.
Если вы используете для авторизации KeyChain (а это более органично в рамках модели безопасности Apple), то, как правило, достаточно изменить всего одну строку кода, или дописать сценарий, использующий возможность определения изменения состава отпечатков.
«заметки»
В приложении появился режим просмотра в виде галереи, а поиск распознаёт на снимках в заметках текст, объекты и места. Заметки можно сортировать по папкам и подпапкам, открывать к ним общий доступ.
«локатор»
В новом приложении объединены функции «Найти iPhone» и «Найти друзей». Теперь пользователь может отыскать украденное устройство, даже если оно находится в режиме сна и не подключено к интернету.
Для этого «Локатор» использует «коллективный поиск»: украденное или потерянное устройство отправляет зашифрованные Bluetooth-сигналы устройствам Apple поблизости, а они отправляют в облако данные о его местоположении. Это информацию получает владелец пропавшего устройства.
Функция использует сквозное шифрование, поэтому работает, только когда у пользователя есть не менее двух устройств Apple: сигнал транслируется в виде открытого ключа, который шифруется на чужих устройствах и дешифруется только на устройствах пользователя.
«напоминания»
Теперь приложение состоит из четырёх разделов: «Сегодня», «Запланированное», «Всё» и «С флажком». Напоминания группируются по спискам с настраиваемыми цветами и иконками, можно добавить подзадачи и вложения — фото, местоположение, документы и ссылки, а списки — объединять.
Также Apple заявляет, что Siri сумеет создавать напоминания на основе анализа переписки в «Сообщениях».
«файлы»
Встроенный менеджер файлов получил поддержку ZIP-архивов, общих папок в iCloud, сканирование документов и поддержку USB-накопителей, SD-карт, SSD, жёстких дисков, файловых SMB-серверов.
Загрузки из Safari и «Почты» интегрированы в «Файлы» — скачанные файлы будут отображаться в папке «Загрузки».
«фото»
В приложении изменился внешний вид главного экрана: все медиафайлы пользователя теперь формируются в коллажи — по дням, месяцам и годам. Приложение автоматически выбирает лучшие кадры и части кадра для превью, фильтрует ленту от дублей, документов и снимков экранов, а видео и «живые фото» воспроизводятся автоматически.
Масштабировать ленту и увеличивать снимки на главном экране приложения можно щипком, как при обычном масштабировании.
Ещё приложение показывает заголовки событий и, например, имена исполнителей на концертах, выводит фотографии в зависимости от контекста (это могут быть ежегодные фото в День рождения ребёнка), а звуковые дорожки в «Воспоминаниях» учитывают предпочтения пользователя в «Музыке».
Apple arcade
Одновременно с выходом iOS 13 запустится сервис игр по подписке Apple Arcade, который будет работать через App Store на iPhone, iPad, macOS и Apple TV. В Arcade будут представлены только премиум-игры без микроплатежей и встроенных покупок — проекты отбирают модераторы Apple. Все игры доступны без подключения к интернету.
На запуске Apple обещает около 150 игр, часть из которых — эксклюзивные для iOS. Сервис кросс-платформенный: можно запустить игру на телефоне и продолжить играть на Apple TV или другом устройстве. Цена подписки — 199 рублей в месяц для шести пользователей.
Также в iOS появилась нативная поддержка геймпадов от PlayStation 4 и Xbox One — они напрямую подключаются к устройствам через Bluetooth.
Ios 13.1
Часть функций, запланированных для iOS 13 Apple отложила до первого крупного обновления системы, которое выйдет 24 сентября.
Например, в приложении «Быстрые команды» появится система автоматизации сценариев, в Apple Maps можно будет поделиться местоположением, появится прокрутка мышью, а на новой панели регулировки громкости будут отображаться иконки подключённых аксессуаров, например AirPods. Также iOS позволит делиться музыкой со второй парой AirPods.
24 сентября выйдет и iPadOS — версия операционной системы для планшетов. Она будет поддерживать виджеты на домашнем экране iPad, а также улучшит работу с многозадачностью: можно будет запускать несколько окон одного приложения, например, два документа Microsoft Word и перетаскивать их содержимое.
Safari
В браузере обновилась стартовая страница: помимо избранных и часто посещаемых сайтов, появился раздел с последними открытыми сайтами, а также рекомендации Siri, основанные на истории браузера, отправленных ссылок и других сообщений.
Появился полноценный менеджер загрузок — Safari может в фоновом режиме скачивать любые файлы и сохранять их в память телефона или iCloud. История загрузок — в отдельном списке, где ими можно управлять и отслеживать их статус.
Изменилось меню «Вид»: теперь можно настраивать масштаб, включить режим для чтения, открыть настольную версию сайта и управлять доступом к камере, микрофону и местоположению. Все настройки будут индивидуальными для каждого сайта.
При загрузке фотографии с помощью Safari можно выбрать нужный размер и качество, а страницы сайта — отправлять по почте ссылкой, PDF-файлом и в режиме для чтения. Ещё Safari предупредит, если пользователь выбрал слабый пароль, регистрируясь на сайте.
Sign in with apple и другие улучшения безопасности
Apple представила свою систему авторизации c помощью Apple ID, которая будет работать в приложениях и на сайтах. Она позволит войти в сторонний сервис через iCloud , скрыв настоящую почту.
Там, где для авторизации надо обязательно указывать электронный адрес, пользователь сможет сгенерировать случайный, с которого Apple будет перенаправлять все письма на настоящий адрес в iCloud.
Touch id и face id

Биометрическая аутентификация существенно упрощает вход в мобильные приложения. Apple приводит статистику, согласно которой шанс совпадения отпечатка пальца пользователя с отпечатком другого человека равен 1 к 50 000, в то время как шанс совпадения сканов лиц — 1 к 1 000 000.
Все связанные с этим вычисления производятся в сопроцессоре Secure Enclave, который полностью изолирован от операционной системы (подробнее о технологии можно прочитать здесь). Из-за этого получить доступ к биометрическим данным пользователя или воспользоваться ими невозможно, поэтому разработчику приложения заботиться об этом не приходится. Тем не менее, есть некоторые интересные моменты, связанные с этими технологиями.
Например, злоумышленник мог бы узнать пин-код от самого телефона, добавить свой отпечаток пальца в список отпечатков, известных системе, и авторизовываться по нему в приложении, не зная пин-код. Для решения этой проблемы операционная система предоставляет хеш под названием evaluatedPolicyDomainState, описывающий текущий набор отпечатков пальцев.
Этот хеш можно сохранить на диск при первой успешной авторизации в приложении и при последующих авторизациях проверять, отличается ли текущее значение от сохраненного. Если они различны — база данных отпечатков была изменена, вход по Touch ID отключается, и пользователю необходимо повторно ввести пин-код приложения для сохранения нового значения хеша. То же относится и к Face ID.
Авторизация в приложении
Во многих приложениях авторизация происходит с помощью ввода 4-6 значного пин-кода, придуманного пользователем во время регистрации. Естественно, хранить этот код в чистом виде ни на устройстве, ни на сервере нельзя.
Проверка введенного кода на корректность должна происходить на сервере, куда он отправляется в виде хеша, получаемого по алгоритму PBKDF2 (который до сих пор рекомендуется в качестве алгоритма хеширования паролей). Для работы этого алгоритма нужна соль — набор случайных символов, который генерируется единожды при регистрации и используется при всех последующих авторизациях.
В лучшем случае в базе данных приложения должна храниться только эта соль. Но в приложениях часто есть возможность входа с помощью Touch ID и Face ID, когда пользователь попадает в свой аккаунт, предоставляя только биометрические данные. В таких ситуациях приходится хранить в Keychain и сам пин-код или получившийся из него хеш.
Антифрод
Даже если злоумышленник получил полный доступ к телефону или аккаунту пользователя, должны существовать способы перекрыть ему возможность совершать операции в приложении. Для этого при авторизации важно отправлять на сервер информацию об устройстве (идентификатор, модель, версию iOS) — если пользователь потерял доступ к своему телефону, устройство можно будет внести в черный список на сервере.
Также при использовании приложения можно отправлять на сервер данные о геолокации пользователя (при условии, что он дал к ней доступ). Если операции производятся из нетипичных мест, есть возможность приостановить обслуживание до тех пор, пока пользователь не подтвердит, что действия совершаются действительно им.
Все важные изменения настроек и операции обязательно должны подтверждаться с помощью СМС-кода. Количество попыток ввода кода тоже должно быть ограничено.
Ввод данных
Важно обеспечить безопасность в том числе и при вводе информации внутри приложения.
Например, в большинстве текстовых полей рекомендуется отключать возможность автозаполнения (свойство UITextField autoCorrectionType). Если этого не сделать, вводимые данные (которые могут быть персональными) будут индексироваться операционной системой и станут появляться в качестве вариантов для автозаполнения в других приложениях. А все текстовые поля, в которых вводятся пароли, конечно же маскируются и не поддерживают возможность копирования/вставки.
Для обхода потенциально существующих на устройстве кейлоггеров ввод пин-кода при авторизации производится не с помощью системной клавиатуры, а посредством кнопок-цифр на экране.
Добавляем кнопку sign in with apple в ios-приложение
ЦИАН работает на трех платформах: iOS, Android, Web. Для iOS есть нативное SDK, поэтому авторизация будет выглядеть следующим образом:
Чтобы добавить в iOS-приложение Sign in with Apple, добавляем кнопку ASAuthorizationAppleIDButton и вешаем на нее обработчик нажатия:
let appleIDProvider = ASAuthorizationAppleIDProvider()
let request = appleIDProvider.createRequest()
request.requestedScopes = [.fullName, .email]
let authorizationController = ASAuthorizationController(authorizationRequests: [request])
authorizationController.delegate = self
authorizationController.presentationContextProvider = self
authorizationController.performRequests()
Другие особенности ios
Когда пользователь сворачивает приложение, операционная система делает скриншот экрана, который затем отображается в списке свернутых приложений. Этот скриншот хранится в папке на смартфоне, и важно предусмотреть вариант, при котором на скриншоте могут оказаться личные данные.
Для выполнения важных операций не рекомендуется использовать WebView, в котором ранее уже были найдены различные уязвимости, связанные с выполнением кода Javascript. Тем не менее, в некоторых приложениях сервисов без веб-страниц не обойтись. В таких случаях тоже рекомендуется использовать SSL-пиннинг с набором доверенных сертификатов сторонних сайтов, который приложение может получать от сервера.
Защита кода
Защититься от реверс-инжиниринга полностью невозможно, но есть способы усложнить этот процесс. Например, при запуске приложения можно пытаться обнаружить подключенный к нему дебаггер.
void disableDebugger()
{
void *dllHandle = dlopen(0, RTLD_GLOBAL | RTLD_NOW);
ptrace_ptr_t ptrace_method_pointer = dlsym(dllHandle, "ptrace");
ptrace_method_pointer(PT_DENY_ATTACH, 0, 0, 0);
dlclose(dllHandle);
}
static int __unused isDebuggerPresent(void)
{
int name[4];
struct kinfo_proc info;
size_t infoSize = sizeof(info);
info.kp_proc.p_flag = 0;
name[0] = CTL_KERN;
name[1] = KERN_PROC;
name[2] = KERN_PROC_PID;
name[3] = getpid();
if (sysctl(name, 4, &info, &infoSize, NULL, 0) == -1) {
perror("sysctl failure");
exit(-1);
}
return ((info.kp_proc.p_flag & P_TRACED) != 0);
}Если дебаггер найден, приложение аварийно завершает работу.
С приложением также не должны поставляться дебаг-символы, а в настройках компиляции проекта выставлены все значения, рекомендованные Apple для сборок в AppStore.
Если проект написан на Objective-C, можно использовать сторонние средства по обфускации кода, которые дополнительно усложнят реверс-инжиниринг. Для языка Swift такой необходимости нет, поскольку компилятор сам проводит обфускацию при компиляции в Release-режиме.
Как быстрее понять причину ошибки в новой версии ios
Разработка под iOS — это всегда немного лотерея. Apple не раскрывает, как именно работают фичи ОС. Даже та документация, которая есть на сайте Apple сейчас, появилась не сразу.
Контроль авторизации по отпечатку в ios 9
CFErrorRef error = NULL;
SecAccessControlRef sacObject = SecAccessControlCreateWithFlags(kCFAllocatorDefault,
kSecAttrAccessibleWhenPasscodeSetThisDeviceOnly,
kSecAccessControlTouchIDCurrentSet | kSecAccessControlDevicePasscode, &error);
Особенность заключается в использовании атрибута kSecAccessControlTouchIDCurrentSet, который защищает от использования новых отпечатков в iOS.
Коротко о мелочах
- В iOS 12 нельзя было скачать или обновить приложение размером более 200 МБ через мобильный интернет. В обновлении Apple сняла ограничение.
- В настройках «Телефона» появилась функция игнорирования неизвестных номеров. При её активации iOS будет блокировать все входящие вызовы, если номера телефона нет в «Контактах».
- Ползунок громкости стал компактнее и переместился на верхнюю часть экрана.
- В «Пункте управления» долгий тап по Wi-Fi и Bluetooth позволяет выбрать нужную сеть или устройство без необходимости заходить в настройки. Также в «Пункте управления» появился сканер QR-кодов.
- Появилась поддержка сторонних шрифтов, их можно устанавливать через App Store.
- В клавиатуре появился набор текста свайпами, но в iOS 13.0 он не работает с русской раскладкой.
- Тексты песен в «Музыке» теперь отображаются и работают в формате караоке.
- Появилась поддержка мыши.
- В App Store вкладку «Обновления» заменили на Arcade. Чтобы вручную обновить приложения, нужно тапнуть в App Store на профиль пользователя в правом верхнем углу и потянуть вниз открывшуюся панель.
- В новой панели обновления приложений можно удалять свайпом влево, как письма в «Почте».
- Жесты 3D Touch заменили на долгое удерживание. Теперь для удаления приложения придётся удерживать палец на иконке четыре-пять секунд. Сначала откроется меню из жеста 3D Touch, его нужно проигнорировать (или выбрать из меню пункт «Изменить порядок приложений»).
- В приложении «Книги» можно ставить цель по ежедневному чтению, задавая необходимое время.
- В приложении «Здоровье» появилось отслеживание женских циклов.
- Обновлены «Карты»: улучшена детализация, добавлен просмотр панорамы. В 2022 году обновят карты США.
- Появились стикеры Memoji, их можно использовать и на устройствах без TrueDepth камеры (фронтальная камера на iPhone X, Xr, Xs).
Настраиваем apple developer account
Работа по интеграции начинается с настройки аккаунта разработчика. Сначала нужно включить опцию Sign In with Apple для вашего App ID. Для этого заходим в список идентификаторов в Apple Developer Account, выбираем необходимый App ID и включаем для него опцию Sign In with Apple.
Новые жесты для работы с текстом
- Появилась полноценная полоса прокрутки для быстрого перемещения по страницам и документам. Для этого нужно зажать полоску прокрутки и потянуть её в нужном направлении.
- Чтобы быстро выбрать предложение нужно тапнуть по нему три раза, а чтобы выбрать весь абзац — четыре раза.
- Свайп тремя пальцами влево отменяет ввод, а вправо — повторит действие.
- Короткий тап тремя пальцами откроет мини-панель текстовых инструментов.
- Для копирования выделенного фрагмента текста можно свести три пальца на экране, двойной жест вырежет фрагмент. Для вставки нужно развести три пальца.
Обновление существующей учетной записи на стороннем ресурсе на использование функции «вход с apple»
Сторонние приложения и веб-сайты, поддерживающие эту функцию, могут предоставлять пользователям возможность обновить существующую учетную запись на использование функции «Вход с Apple». Это можно сделать с помощью меню настроек приложения или веб-сайта.
Если пароль для приложения или веб-сайта, поддерживающего функцию «Вход с Apple», легко угадать, он используется для нескольких ресурсов или был скомпрометирован, в iOS 14 и iPadOS 14 или более поздних версиях вам также может быть предоставлена возможность перейти на использование функции «Вход с Apple». Если на экране отображается такое предложение, просто нажмите «Использовать функцию “Вход с Apple”» и следуйте инструкциям. Вы также можете перейти на использование функции «Вход с Apple» на iPhone, iPad или iPod touch:
- Перейдите в меню «Настройки» > «Пароли».
- В разделе «Рекомендации по безопасности» коснитесь названия приложения или веб-сайта*.
- Нажмите «Использовать функцию “Вход с Apple”» и следуйте инструкциям на экране.
* Будут перечислены только приложения или веб-сайты, поддерживающие эту функцию.
Если вы хотите использовать функцию «Скрыть e-mail», создайте новую учетную запись с поддержкой функции «Вход с Apple». После переключения учетной записи на использование функции «Вход с Apple» ее невозможно переключить обратно.
Первые результаты
После выхода новой версии ЦИАН с Sign in with Apple на неё в первый же пришлась треть новых регистраций на iOS 13, и сейчас для всех версий iOS она занимает второе место, уступая только VK. На сайте регистраций с помощью AppleID немного, но их число потихоньку растет.
Переработанные приложения
В iOS 13 обновления получили некоторые стандартные приложения: в Safari появился полноценный менеджер загрузок, «Напоминания» сменили дизайн, а «Фото», по мнению Apple, превратилось в «дневник жизни пользователя».
Подключаем общую viewmodel к android
На Android чтобы получить из ViewModelStorage нашу ViewModel (чтобы при поворотах экрана мы получали туже-самую ViewModel) нам нужно подключить специальную зависимость в androidApp/build.gradle.kts:
dependencies {
// ...
implementation("androidx.lifecycle:lifecycle-viewmodel-compose:2.4.1")
}Далее добавим в аргументы нашего экрана LoginViewModel:
@Composable
fun LoginScreen(
viewModel: LoginViewModel = viewModel()
)Заменим локальное состояние экрана, на получение состояния из LoginViewModel:
val login: String by viewModel.login.collectAsState()
val password: String by viewModel.password.collectAsState()
val isLoading: Boolean by viewModel.isLoading.collectAsState()
val isLoginButtonEnabled: Boolean by viewModel.isButtonEnabled.collectAsState()Подпишемся на получение действий от ViewModel’и используя observeAsAction из moko-mvvm:
viewModel.actions.observeAsActions { action ->
when (action) {
LoginViewModel.Action.LoginSuccess ->
Toast.makeText(context, "login success!", Toast.LENGTH_SHORT).show()
}
}Заменим обработчик ввода у TextField’ов с локального состояния на запись в ViewModel:
TextField(
// ...
onValueChange = { viewModel.login.value = it }
)И вызовем обработчик нажатия на кнопку авторизации:
Button(
// ...
onClick = viewModel::onLoginPressed
) {
// ...
}Запускаем приложение и видим что все работает точно также, как работало до общего кода, но теперь вся логика работы экрана управляется общей ViewModel.
git commit
Подключаем общую viewmodel к ios
Для подключения LoginViewModel к SwiftUI нам потребуются Swift дополнения от MOKO MVVM. Подключаются они через CocoaPods:
Получение данных
На всех клиентах, чтобы сохранить данные пользователя, нужно получить от Apple access_token. Для этого сначала запрашиваем authorization_code:
Проверка на jailbreak
Можно по-разному относиться к политике Apple по ограничению пользовательских прав на контроль над смартфоном, но факт остается фактом: если пользователь решил поставить Jailbreak, про большинство аспектов безопасности iOS можно забыть. Любое установленное приложение потенциально может получить доступ ко всей хранимой информации.
В настоящее время Jailbreak стал менее распространенным, в том числе благодаря тому, что с выходом каждой новой версии iOS сделать его становится все сложнее.
При обнаружении Jailbreak можно накладывать жесткие ограничения: блокировать доступ к отдельным частям приложения или даже запрещать им пользоваться.Осуществить проверку на Jailbreak можно разными способами. Например, проверять наличие пакета Cydia на устройстве или возможность записи за пределами песочницы приложения.
func hasCydiaBundle() -> Bool {
let filePath = "/Applications/Cydia.app"
return FileManager.default.fileExists(atPath: filePath)
}
func writeOutSandbox() -> Bool {
do {
let filePath = "/private/test.txt"
let fileContents = "test"
try fileContents.write(toFile: filePath, atomically: true, encoding: .utf8)
try? FileManager.default.removeItem(atPath: filePath)
return true
} catch {
return false
}
}Стоит добавить, что подобные способы не могут полностью защитить приложение от использования на устройстве с Jailbreak, но значительно это усложняют.
Реализуем sign in with apple для web и android
Внезапно, для Android и Web Apple не предоставляет SDK, поэтому в обоих случаях нужно открыть страницу авторизации от Apple и процесс будет иным:
URL для страницы авторизации выглядит следующим образом:
Реализуем общую viewmodel
Все подготовительные шаги завершены. Пора вынести из платформ логику работы экрана авторизации в общий код.
Первое, что для этого мы сделаем – подключим в общий модуль зависимость moko-mvvm и добавим ее в список export’а для iOS framework (чтобы в Swift мы видели все публичные классы и методы этой библиотеки).
val mokoMvvmVersion = "0.13.0"
kotlin {
// ...
cocoapods {
// ...
framework {
baseName = "MultiPlatformLibrary"
export("dev.icerock.moko:mvvm-core:$mokoMvvmVersion")
export("dev.icerock.moko:mvvm-flow:$mokoMvvmVersion")
}
}
sourceSets {
val commonMain by getting {
dependencies {
api("org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.1-native-mt")
api("dev.icerock.moko:mvvm-core:$mokoMvvmVersion")
api("dev.icerock.moko:mvvm-flow:$mokoMvvmVersion")
}
}
// ...
val androidMain by getting {
dependencies {
api("dev.icerock.moko:mvvm-flow-compose:$mokoMvvmVersion")
}
}
// ...
}
}Также мы изменили baseName у iOS Framework на MultiPlatformLibrary. Это важное изменение, без которого мы в дальнейшем не сможем подключить CocoaPod с функциями интеграции Kotlin и SwiftUI.
Осталось написать саму LoginViewModel. Вот код:
class LoginViewModel : ViewModel() {
val login: MutableStateFlow<String> = MutableStateFlow("")
val password: MutableStateFlow<String> = MutableStateFlow("")
private val _isLoading: MutableStateFlow<Boolean> = MutableStateFlow(false)
val isLoading: StateFlow<Boolean> = _isLoading
val isButtonEnabled: StateFlow<Boolean> =
combine(isLoading, login, password) { isLoading, login, password ->
isLoading.not() && login.isNotBlank() && password.isNotBlank()
}.stateIn(viewModelScope, SharingStarted.Eagerly, false)
private val _actions = Channel<Action>()
val actions: Flow<Action> get() = _actions.receiveAsFlow()
fun onLoginPressed() {
_isLoading.value = true
viewModelScope.launch {
delay(1000)
_isLoading.value = false
_actions.send(Action.LoginSuccess)
}
}
sealed interface Action {
object LoginSuccess : Action
}
}Для полей ввода, которые может менять пользователь, мы использовали MutableStateFlow из kotlinx-coroutines (но можно использовать и MutableLiveData из moko-mvvm-livedata). Для свойств, которые UI должен отслеживать, но не должен менять – используем StateFlow.
А для оповещения о необходимости что-то сделать (показать сообщение о успехе или чтобы перейти на другой экран) мы создали Channel, который выдается на UI в виде Flow. Все доступные действия мы объединяем под единый sealed interface Action, чтобы точно было известно какие действия может сообщить данная ViewModel.
git commit
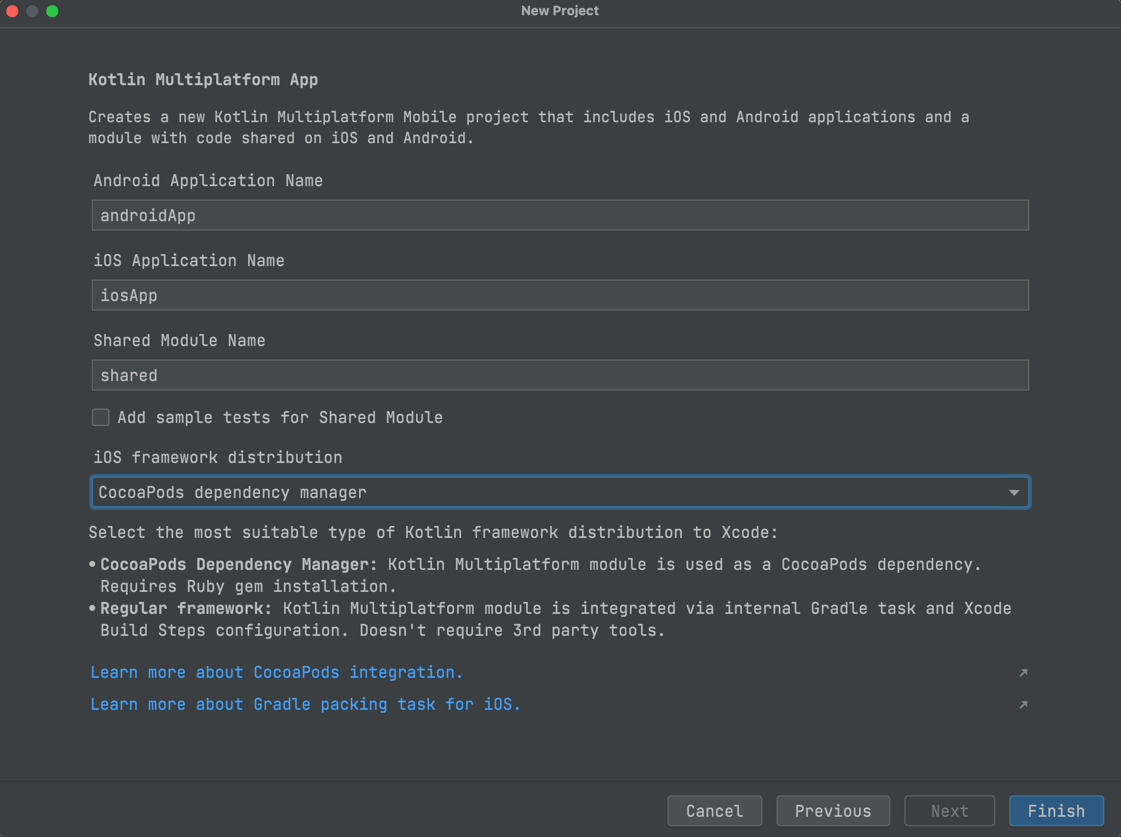
Создаем проект
Первый шаг простой – берем Android Studio, устанавливаем Kotlin Multiplatform Mobile IDE плагин, если еще не установлен. Создаем проект по шаблону “Kotlin Multiplatform App” с использованием CocoaPods integration (с ними удобнее, плюс нам все равно потребуется подключать дополнительный CocoaPod).

git commit
Создание учетной записи с помощью функции «вход с apple» на iphone, ipad, ipod touch или компьютере mac
- Нажмите кнопку «Вход с Apple» в приложении или на веб-сайте, поддерживающем эту функцию*.
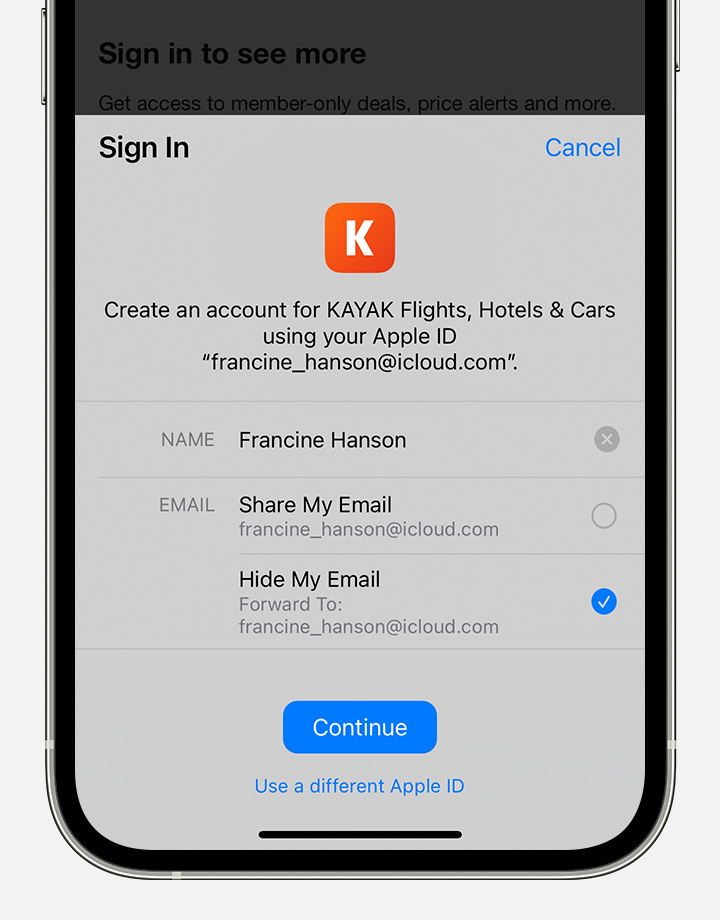
- Если вас попросят указать имя и адрес электронной почты, функция «Вход с Apple» автоматически подставит информацию из вашего идентификатора Apple ID. При желании можно изменить имя и выбрать «Показать e‑mail» или «Скрыть e‑mail». Узнайте больше о функции «Скрыть e-mail».

- Нажмите «Продолжить» и подтвердите действие с помощью Face ID, Touch ID или код-пароля устройства, чтобы выполнить вход. Если вы не настроили Face ID, Touch ID или код-пароль, введите пароль идентификатора Apple ID.
В дальнейшем при каждом входе в это приложение или на веб-сайт потребуется нажимать кнопку «Вход с Apple» и подтверждать действие с помощью Face ID, Touch ID или код-пароля. Функция «Вход с Apple» работает таким же образом на других устройствах Apple, где выполнен вход с тем же идентификатором Apple ID.
* Необходимо выполнить вход с помощью идентификатора Apple ID в меню «Системные настройки» > Apple ID на компьютере Mac или в меню «Настройки» > [Ваше имя] на iPhone, iPad или iPod touch. Также необходимо, чтобы для идентификатора Apple ID была включена двухфакторная аутентификация.
Создание учетной записи с помощью функции «вход с apple» на других платформах
Функцию «Вход с Apple» можно использовать для входа в приложения или на веб-сайты, поддерживающие эту функцию, и на других платформах, таких как Android или Windows.
- Нажмите кнопку «Вход с Apple» в приложении или на веб-сайте, поддерживающем эту функцию.
- Когда откроется защищенная веб-страница, размещенная на серверах Apple, введите идентификатор Apple ID и пароль.
- При первом входе у вас запросят проверочный код, который отобразится на доверенном устройстве Apple или придет на доверенный номер телефона. Проверьте устройство и введите код. На веб-сайте этот шаг можно пропускать в течение 30 дней после первого входа, указав, что вы доверяете используемому браузеру.
- Если вас попросят указать имя и адрес электронной почты, функция «Вход с Apple» автоматически подставит информацию из вашего идентификатора Apple ID. При желании можно изменить имя и выбрать «Показать e‑mail» или «Скрыть e‑mail». Узнайте больше о функции «Скрыть e-mail».
- Нажмите «Продолжить», чтобы завершить процесс входа.
Тёмная тема оформления
Тёмный режим — основное визуальное изменение в iOS 13, которое полностью переключает интерфейс системы, обои и все стандартные приложения в чёрно-серые оттенки.
Тема подходит для использования в ночное время и в слабоосвещённых местах, например в кинотеатрах, так как подсветка экрана меньше утомляет глаза и не беспокоит окружающих.
Также тёмная тема может стать полезной для владельцев iPhone с OLED-дисплеями (iPhone X, iPhone Xs, iPhone Xs Max, iPhone 11 Pro и iPhone 11 Pro Max) из-за особенностей работы экрана: чёрные пиксели не подсвечиваются, а выключаются, что снижает расход заряда батареи.
Активация тёмного режима настраивается: можно включить его принудительно через кнопку в «Пункте управления», по расписанию или выбрать режим «От заката до рассвета».
В дополнение к тёмной теме — четыре пары обоев для рабочего стола со светлыми и тёмными оттенками, они могут автоматически активироваться в зависимости от темы. Собственные фоны пользователя также можно адаптировать под тему оформления.
Улучшение производительности
Apple заявляет, что новая версия системы стала ещё быстрее. Например, распознавание лица по Face ID ускорилось на 30% по сравнению с iOS 12, а приложения запускаются в два раза быстрее. Их размер уменьшился в два раза при первой загрузке из App Store, а размер обновлений уменьшился в среднем на 60%.
Хранение данных
iOS всегда славилась своей защищенностью и вниманием к информационной безопасности. Тем не менее за время существования этой ОС было выявлено несколько серьезных уязвимостей, из-за которых происходили утечки пользовательских данных. Это лишний раз напоминает о том, что слишком много мер по обеспечению безопасности не бывает и нельзя во всем надеяться на систему. Чем меньше информации остается на диске после использования приложения, тем лучше.
Поэтому рекомендуется хранить только те данные, без которых обойтись невозможно. Если среди них есть персональная информация пользователя — она хранится исключительно в Keychain. Если же необходимо использовать полноценную базу данных, такую как Core Data или Realm, она обязательно шифруется.
Информация, доступная в поиске через Spotlight, также не должна содержать данные о пользователе.
Не стоит забывать и про то, что после взаимодействия с приложением на диске будут оставаться те данные, которые разработчик не собирался сохранять специально, например, логи. Поэтому в приложении на диск не должно логироваться либо ничего, либо только информация, в которой не фигурируют личные данные.
В дополнение к этому можно отключить кэширование веб-запросов, потому что их содержимое также сохраняется на диск. Сделать это можно следующим образом:
let cache = URLCache(
memoryCapacity: 0,
diskCapacity: 0,
diskPath: nil)
URLCache.shared = cacheА удалить уже закэшированные запросы можно одной строчкой:
URLCache.shared.removeAllCachedResponses()Экран авторизации в ios с swiftui
Сделаем тот же экран в SwiftUI. Шаблон уже создал SwiftUI приложение, поэтому нам достаточно просто написать код экрана. Получаем следующий код:
struct LoginScreen: View {
@State private var login: String = ""
@State private var password: String = ""
@State private var isLoading: Bool = false
@State private var isSuccessfulAlertShowed: Bool = false
private var isButtonEnabled: Bool {
get {
!isLoading && !login.isEmpty && !password.isEmpty
}
}
var body: some View {
Group {
VStack(spacing: 8.0) {
TextField("Login", text: $login)
.textFieldStyle(.roundedBorder)
.disabled(isLoading)
SecureField("Password", text: $password)
.textFieldStyle(.roundedBorder)
.disabled(isLoading)
Button(
action: {
isLoading = true
DispatchQueue.main.asyncAfter(deadline: .now() 1) {
isLoading = false
isSuccessfulAlertShowed = true
}
}, label: {
if isLoading {
ProgressView()
} else {
Text("Login")
}
}
).disabled(!isButtonEnabled)
}.padding()
}.alert(
"Login successful",
isPresented: $isSuccessfulAlertShowed
) {
Button("Close", action: { isSuccessfulAlertShowed = false })
}
}
}Логика работы полностью идентична Android версии и также не использует никакой общей логики.
git commit
Экран авторизации на android с jetpack compose
В шаблоне приложения используется стандартный подход с Android View, поэтому нам нужно подключить Jetpack Compose перед началом верстки.
Включаем в androidApp/build.gradle.kts поддержку Compose:
val composeVersion = "1.1.1"
android {
// ...
buildFeatures {
compose = true
}
composeOptions {
kotlinCompilerExtensionVersion = composeVersion
}
}И подключаем необходимые нам зависимости, удаляя старые ненужные (относящиеся к обычному подходу с View):
Эпилог
Удивительно, что чувствительные к безопасности приложения проходят модерацию при их размещении в AppStore.
Также выглядит странным, что информация о новых моделях безопасности iOS не доводится до разработчиков.
Тем не менее, этот тип защиты авторизации возможен и работает начиная с iOS 9.
Выводы
В разработке с Kotlin Multiplatform Mobile мы считаем важным стремиться предоставить удобный инструментарий для обеих платформ – и Android и iOS разработчики должны с комфортом вести разработку и использование какого-либо подхода в общем коде не должно заставлять разработчиков одной из платформ делать лишнюю работу.
Вы можете самостоятельно попробовать проект, созданный в этой статье, на GitHub.
Также, если вас интересует тема Kotlin Multiplatform Mobile, рекомендуем наши материалы на kmm.icerock.dev.
Заключение
Серьезное приложение в большинстве случаев — лишь часть какого-то сервиса, в котором помимо мобильного клиента есть сервер и соединение с ним. Для обеспечения полноценной защиты сервиса все его составляющие должны соблюдать требования информационной безопасности.
Тем не менее, гарантия безопасности никогда не может быть стопроцентной. Возможность атаки существует всегда, а все описанные выше пункты лишь уменьшают риски или повышают ее стоимость. Поэтому единственное, что можно сделать при разработке приложений — придерживаться следующих принципов: весь код приложения считается публичным, лучшее место для логики и данных — на сервере, а любая защита должна быть комплексной.
Если вы хотите глубже ознакомиться с темой безопасностью мобильных приложений, стоит обратиться к самому популярному ресурсу на эту тему: OWASP Mobile Security Project.Также свои материалы по этому вопросу предоставляет компания Apple, например Security Development Checklist.
 Вход в личный кабинет
Вход в личный кабинет