Что еще может tilda
Легкость, с которой сервис помогает неспециалистам собирать простые страницы, не исключает возможности масштабироваться и решать более сложные и комплексные задачи.
Начало работы: планирование и структура
Всякое серьезное дело требует подготовки. Открыть конструктор и начать работать, хаотично перебирая блоки, смыслы и формы — занятие бесперспективное. Нужен план, хотя бы тезисно описывающий структуру.
Что в итоге
Конструктор Tilda — удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» — возможность быстро сделать визуально привлекательный сайт.
Вам также могут быть интересны и полезны статьи:
Почему стоит выбрать tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
Портфолио фотографа работает на Tilda
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта.
«Лайфхакер» делает на «Тильде» интересные лонгриды
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Business
Тариф для серьезных парней. Позволяет создавать и курировать до 5 проектов. Обойдется в 25$ при ежемесячных взносах и 240$, если заплатить авансом за год.
От базового пакета отличается двумя опциями:
- разрешением на экспорт исходного кода и API, что позволяет интегрировать проект с любой внешней системой, к примеру, Битрикс 1С или WordPress;
- возможностью для ЮЛ и ИП выставлять счета для безналичной оплаты.
Считается, что цена конструктора сайтов «Тильда» в среднем выше, чем у конкурентов. Возможно. Просто попробуйте. Платформа дает 14 дней бесплатного теста в рамках тарифа Personal. Достаточный срок, чтобы сделать выводы.
Personal
Базовый пакет, который выбирает 90% аудитории. Цена — 120$ при оплате за год, и 15$, если платить помесячно. Доступный объем увеличен до 500 страниц, с выделением 1 Гб на сервере, против 50 Мб в бесплатной версии. К основным опциям добавлены:
- неограниченный доступ к базе модулей;
- подключение внешнего домена;
- загрузка собственных шрифтов;
- защита от DDoS атак;
- командная работа над проектом.
Полный перечень функций можно найти на официальном сайте конструктора «Тильда». Если вы фрилансер, блогер или владелец компактной нишевой торговой точки, выбирайте Personal — не пожалеете.
Tilda crm
Осенью 2022 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».

Откройте раздел CRM
В настройках в разделе «Сайт» подключите к CRM сайт.

Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».

Подключаем CRM
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».

Есть одна заявка
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».

Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.

Изучаем поступившие заявки
Базовая анимация
Найти раздел управления анимацией в стандартных блоках легко. Кнопка доступа к настройкам находится на панели меню редактирования, по правую сторону экрана.
- Простое меню — эффекты легко освоит новичок.
- Два вектора движения элементов — с четырех сторон и увеличение.
- Мгновенная загрузка — эффекты не замедляют работу сайта.
Базовая анимация в зеро блоке
Самые ходовые приемы анимации, частично скопированные из стандартного набора, но с дополнительными настройками.
- Шире выбор — добавлен параллакс, изменение прозрачности, фиксация движения относительно скролла.
- Больше настроек — можно задавать скорость элемента, паузы в появлении, настраивать дистанцию и траекторию движения объектов.
- Индивидуальные характеристики для каждой фигуры в рамках одного блока.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Добавляем и редактируем блоки
Шапка и подвал — обязательные элементы сайта, будь то ленд или многостраничник. Рассказываем, как отредактировать и добавить эти блоки сразу на все страницы сайта.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у вордпрессоводов есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Интеграция с wordpress
В сети достаточно примеров эффективной коллаборации CMS WordPress и «Тильда». Как пример, WP можно использовать в качестве базовой платформы, на которой расположен главный ресурс, а при помощи конструктора собирать ситуационные лендинги или лонгриды.
Схема эта, однако, нуждается в тщательной проработке. Дело в том, что такая интеграция требует установки специального плагина для WP и перехода на бизнес-тариф в конструкторе сайтов Tilda.
С учетом огромного количества бесплатных инструментов для разработки посадочных страниц и лонгридов в самом WordPress, применение этой связки не всегда оказывается рациональным.
Как настроить сайт на tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Подключаем тариф Personal
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Создаем новый проект
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Указываем основные настройки
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
Как подключить платный домен к сайту на tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
Как сделать меню сайта на «тильде»
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.

Настраиваем новое меню
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.

Кастомизируем внешний вид меню
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.

Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.

Так выглядит модуль на готовой странице
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:

Нажмите кнопку «Настройки сайта»
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.

Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.

Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Как сделать страницу на tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».

Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.

Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.

Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как создать сайт. пошаговое руководство
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Конструктор tilda: для чего нужен и кому подойдет
Конструктор сайтов Tilda часто называют визуальным редактором лендингов (посадочных страниц). Это точнее передает суть и ключевые особенности платформы:
- возможность создавать/редактировать контент и структуру, используя исключительно графические объекты, совершенно не думая о программном коде;
- специализация на форматах, задача которых, получить быстрые результаты: тестах, продажах, подписках, регистрациях. Проще говоря, на том, что требует от посетителя конкретных и немедленных действий.
Как все подобные сервисы, конструктор сайтов Tilda Publishing в первую очередь, рассчитан на тех, кто хочет собрать функциональный ресурс быстро и с минимальными затратами, не привлекая специалистов — программистов, дизайнеров, верстальщиков.
Все — от макета до настройки CRM (системы управления и контроля над коммуникацией с клиентами) можно сделать самостоятельно. Если при этом у вас не хватает знаний и подготовки, не беда. Каждый этап работы сопровождает подробная и понятная инструкция, а пробелы в художественном образовании легко заполняют визуально совершенные шаблоны и модули.
Итак, для чего: для быстрого создания проектов с относительно простой структурой и умеренными требованиями к масштабируемости — сайт-визитка, лендинг, анонс и промостраница события, портфолио, блог, презентация.
- Для больших и сложных проектов — сайтов-многостраничников, маркетплейсов и сервисов «Тильда» не подойдет.
Кому: всем, кто ищет быстрый результат за небольшие деньги. Имея прототип и минимум сноровки, собрать и запустить сайт можно за два-три дня, а если уложиться в две тестовые недели после регистрации, то и вовсе бесплатно.
Личный кабинет для пользователей сайта
Разграничение доступа к контенту и регистрация пользователей в личный кабинет
Посмотрите видеоинструкцию о настройке и использовании функций личного кабинета
На Тильде есть возможность разграничить доступ для разных пользователей и добавить регистрацию для просмотра контента.
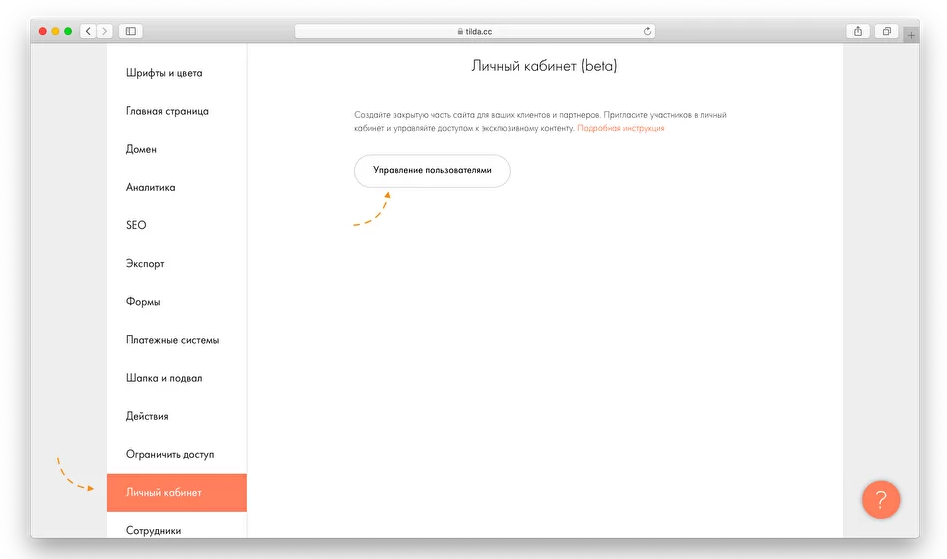
Управление личным кабинетом находится в Настройках сайта → Личный кабинет.

Добавление пользователей вручную
В личном кабинете есть два способа добавления пользователей: ручное создание пользователя и открытая регистрация.
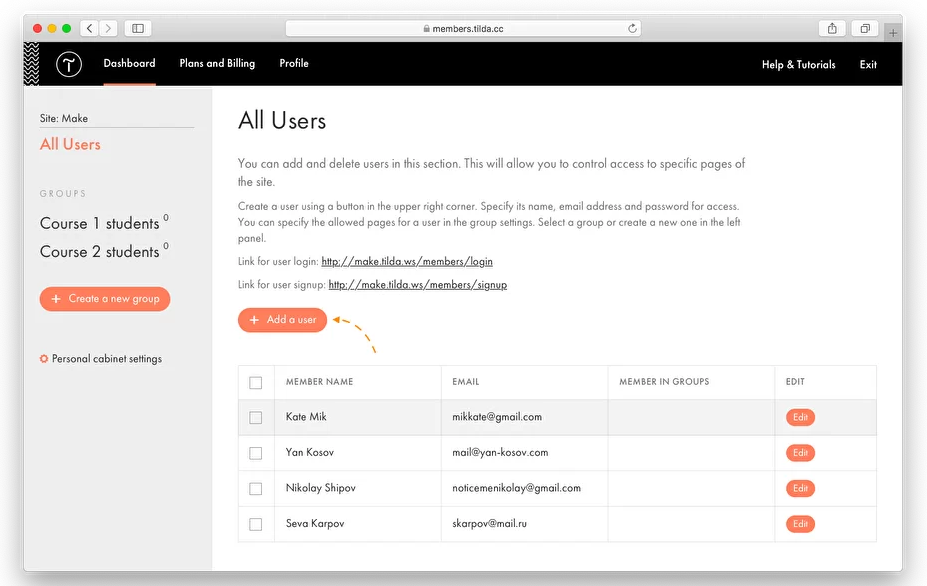
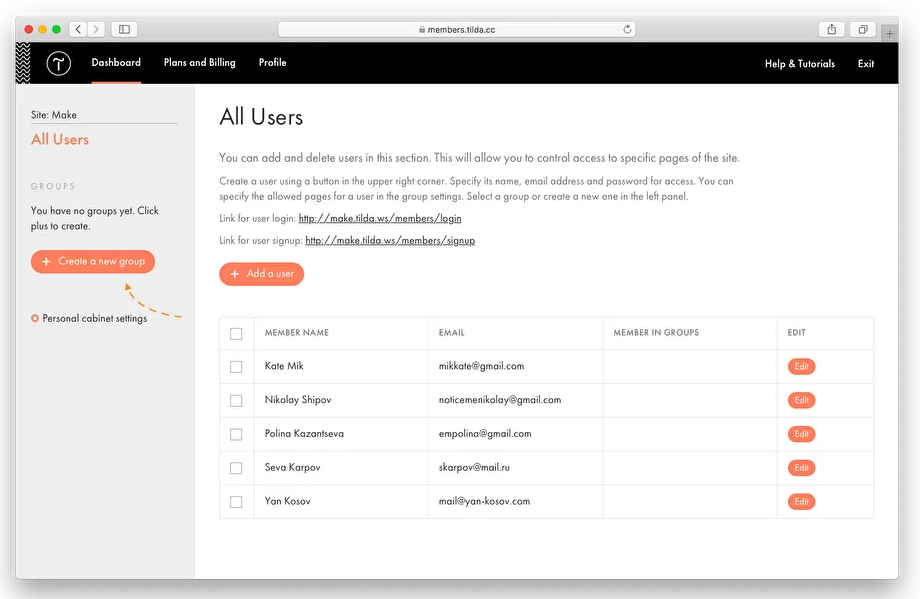
Чтобы добавить пользователя вручную, кликните на кнопку «Добавить пользователя» на главной странице.

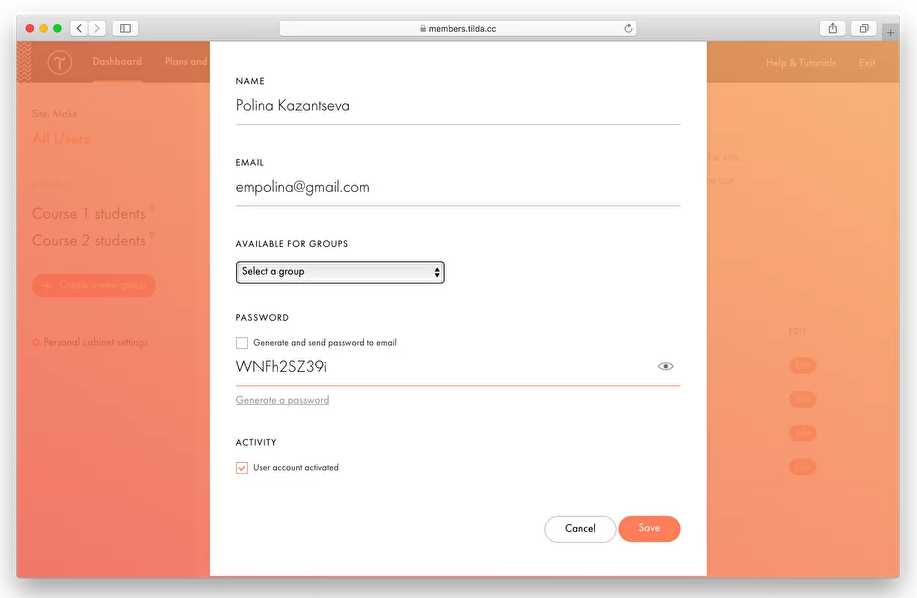
Введите данные вашего пользователя для входа. Вы можете создать имя и логин, а также сразу добавить пользователя в нужную группу и сгенерировать или создать вручную пароль.

После этого пользователь сможет залогиниться по ссылке, которая находится на главной странице личного кабинета или на странице каждой из групп. Эта ссылка имеет вид yoursite.com/members/login.
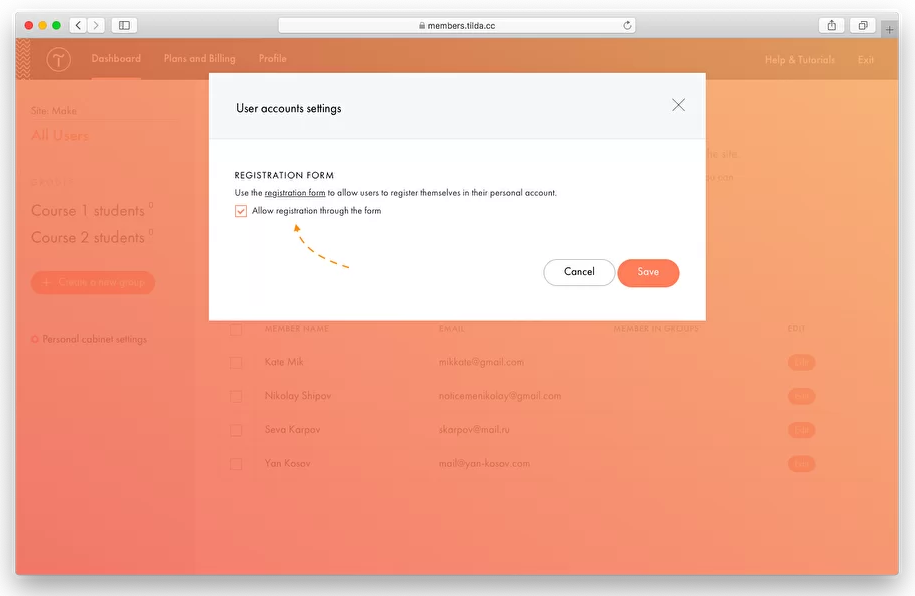
Создание страницы регистрации пользователей
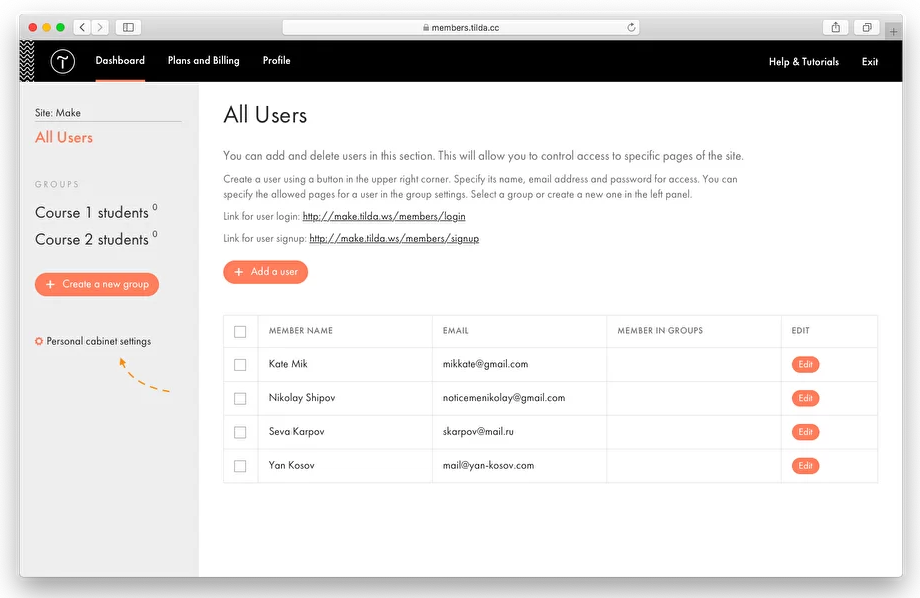
Страница регистрации создается автоматически. Чтобы ее включить, зайдите в настройки личного кабинета.


Ссылку на эту страницу вы всегда можете увидеть на главной странице вашего личного кабинета. Она имеет вид yoursite.com/members/signup.
Регистрация пользователей через формы Тильды
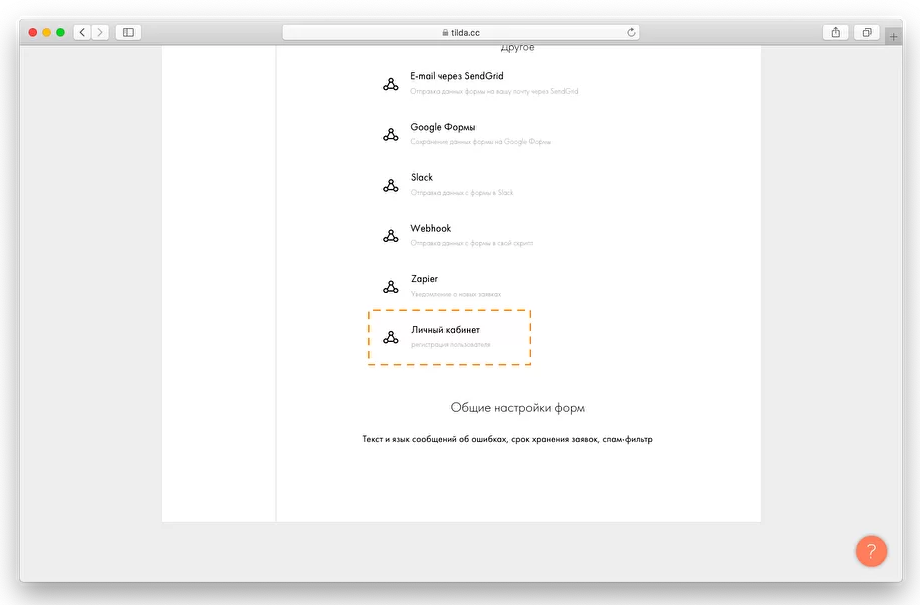
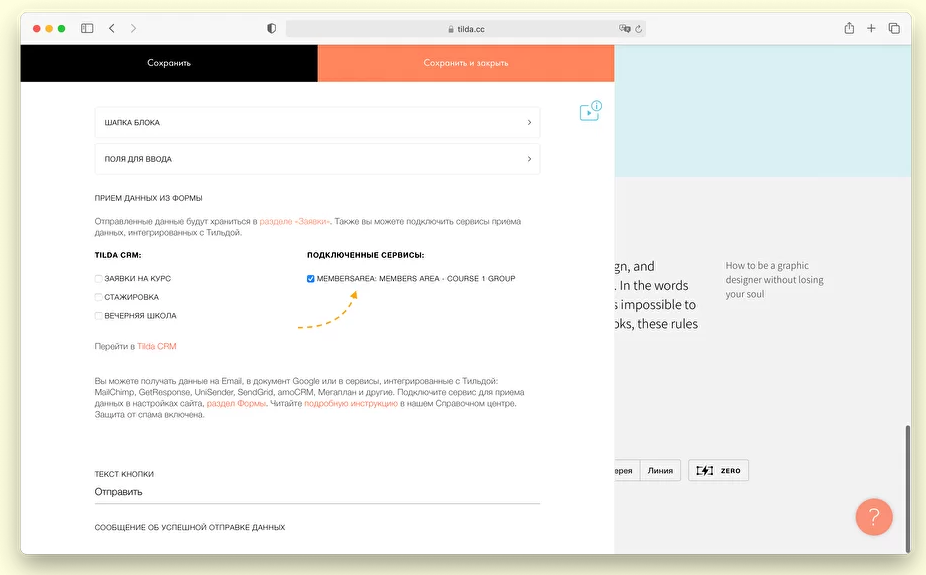
Чтобы создать свою страницу регистрации или регистрировать пользователей после отправки данных или оплаты, используйте приемщик данных «Личный кабинет».
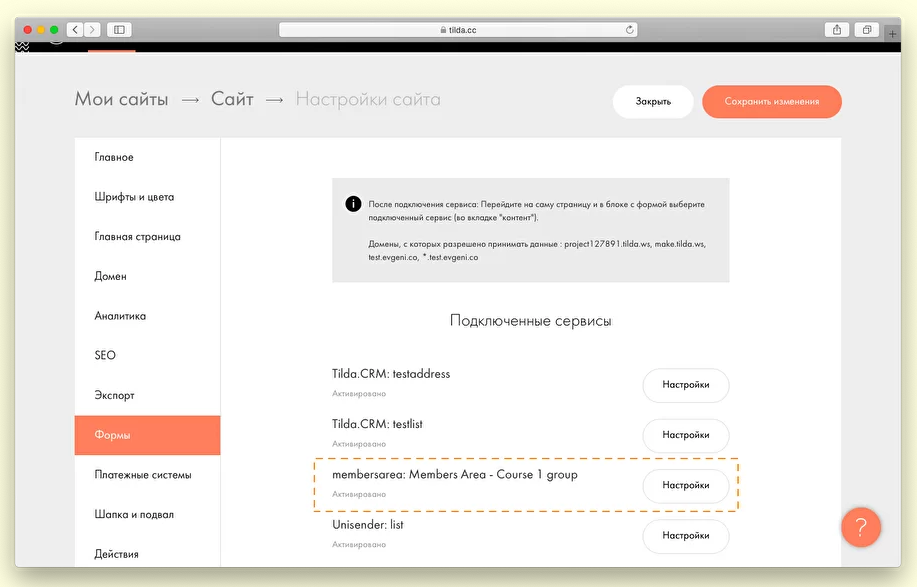
Добавьте его в Настройках сайта → Формы.

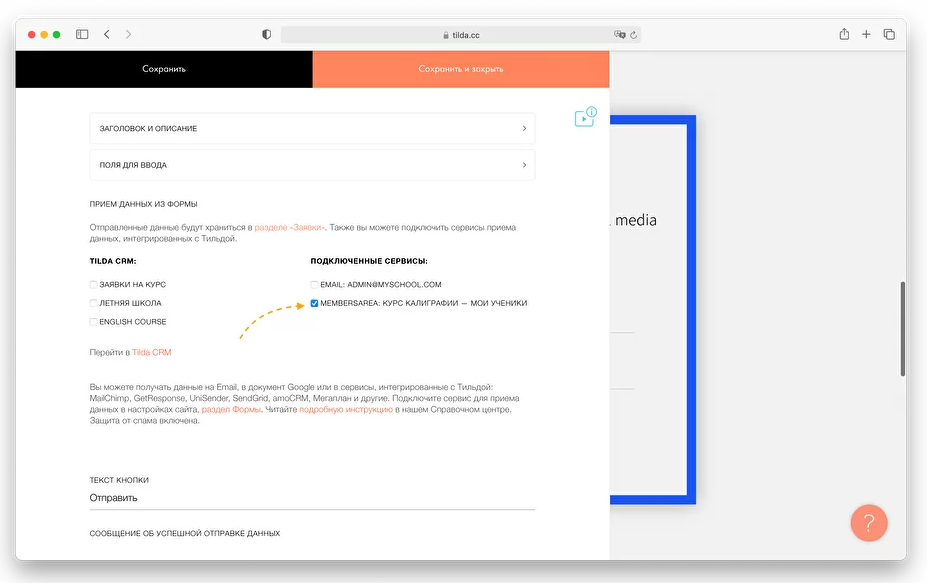
При подключении этого приемщика вы можете выбрать из личного кабинета группу, в которую будет попадать пользователь при регистрации. Выберите форму из категории «Форма и кнопка», настройте ее и отметьте галочкой сервис в Контенте блока.
Важно: Если у вас несколько форм с записью на разные курсы, то есть вероятность, что пользователи будут заполнять разные формы одинаковыми данными. Так как Тильда отсеивает повторяющиеся заявки, то в Контенте формы нужно добавить разные скрытые поля, например, с названиями курсов, чтобы данные не дублировались полностью. Подробнее про добавление скрытых полей →
Подробная инструкция по настройке форм в Тильде

Предоставление доступа только после оплаты
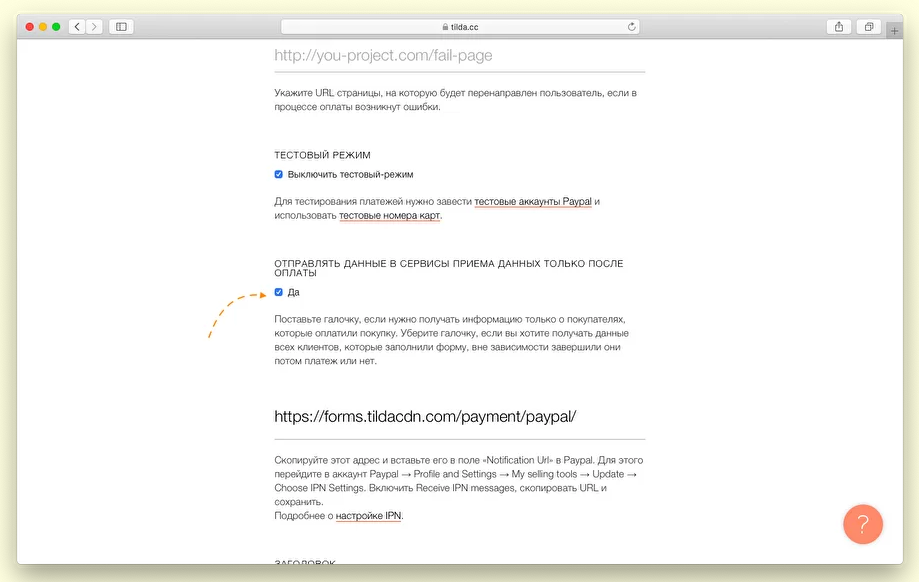
Для того, чтобы сделать платную регистрацию, добавьте блок с корзиной и платежную систему. В настройках платежной системы нужно установить галочку «Отправлять данные только в случае успешной оплаты». После этого пользователи будут добавляться в группу только в случае оплаты.
Рассмотрим пример:
Вы продаете курс и делаете страницу для покупки. На этой странице размещаете блок с корзиной (email — обязательное поле). К корзине подключаете приемщик “Личный кабинет” с группой, куда будет добавлен пользователь после оплаты.


В Настройках платежной системы ставите «Отправлять в приемщики только после оплаты».

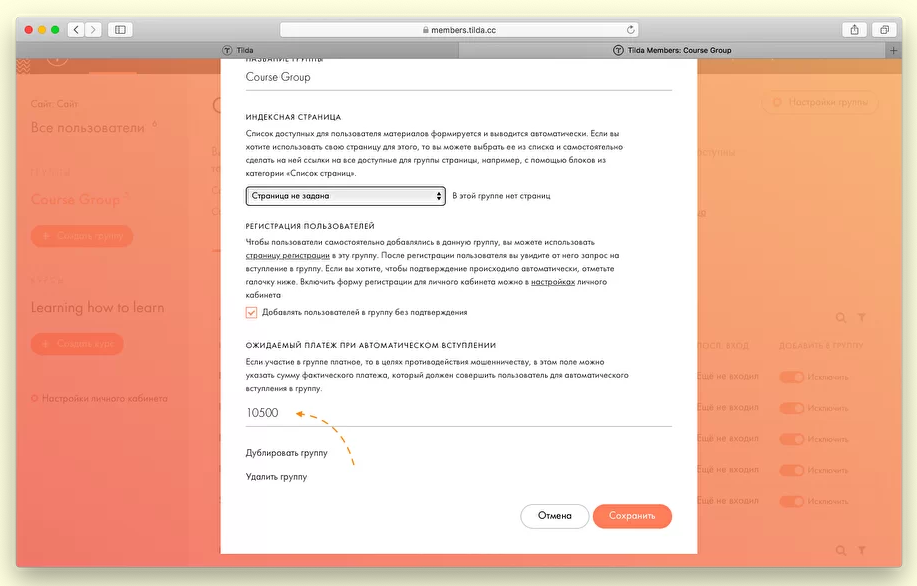
В настройках группы в Личном кабинете указываете стоимость участия в этой группе (дополнительная проверка платежа пользователя).

Получается такой сценарий:
- Пользователь на странице курса нажимает кнопку “Купить”
- Открывается корзина, где он заполняет нужные данные
- Переходит на страницу оплаты
- Оплачивает
- Тильда получает подтверждение об оплате
- Тильда создает пользователю учетную запись и отправляет ее на email
- Пользователь входит в ЛК и получает доступ к ресурсам
Всё происходит автоматизировано и без участия людей (но также можно добавить ручное подтверждение).
Если у вас несколько курсов, то для каждого курса нужно сделать отдельную страницу оплаты с отдельной корзиной.
Подробная инструкция по настройке корзины
Список доступных для подключения платежных систем и инструкции для их подключения
Управление группами пользователей
Пользователей можно поделить на отдельные группы. Для каждой группы можно назначить список доступных страниц и главную страницу со всеми материалами (индексную страницу).
Для регистрации в отдельную группу будет доступна индивидуальная ссылка, которая показывается на странице группы.
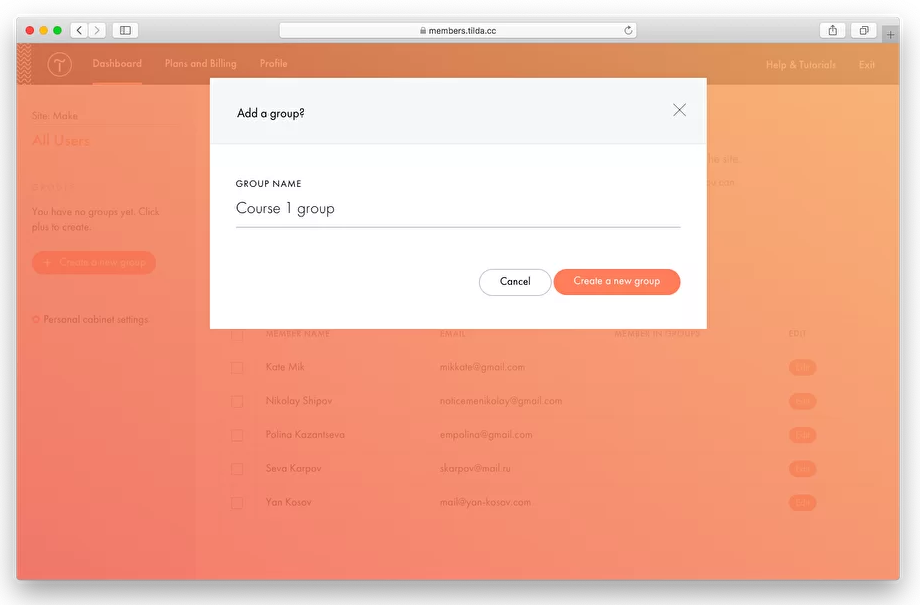
Создайте группу с помощью кнопки в левом боковом меню.

Задайте название и нажмите на кнопку «Создать новую группу».

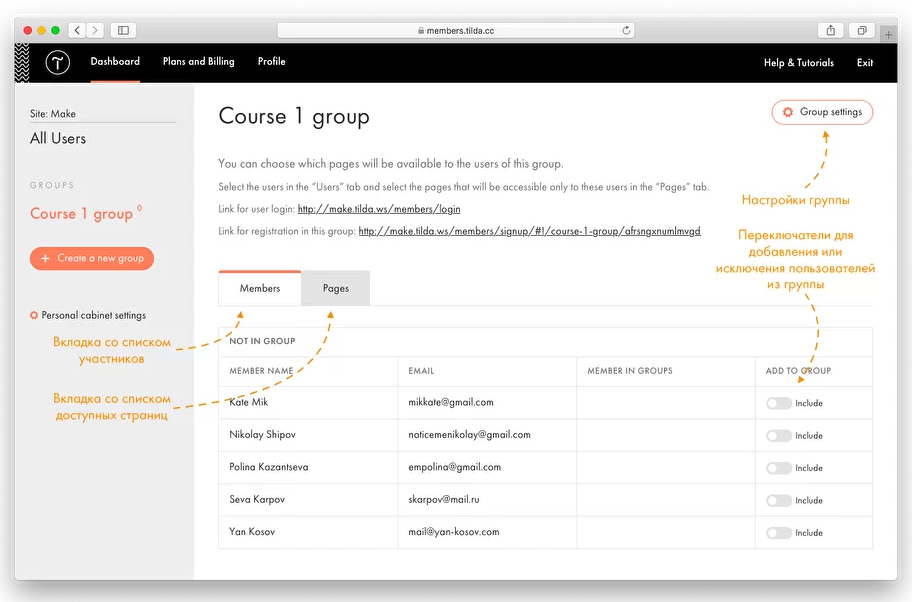
Откроется главная страница группы. В ней есть две вкладки — участники и страницы. На странице участников отображаются все пользователи, которые были добавлены вами и зарегистрировались. Вы можете добавлять или удалять их из группы, переключая их статус в таблице.

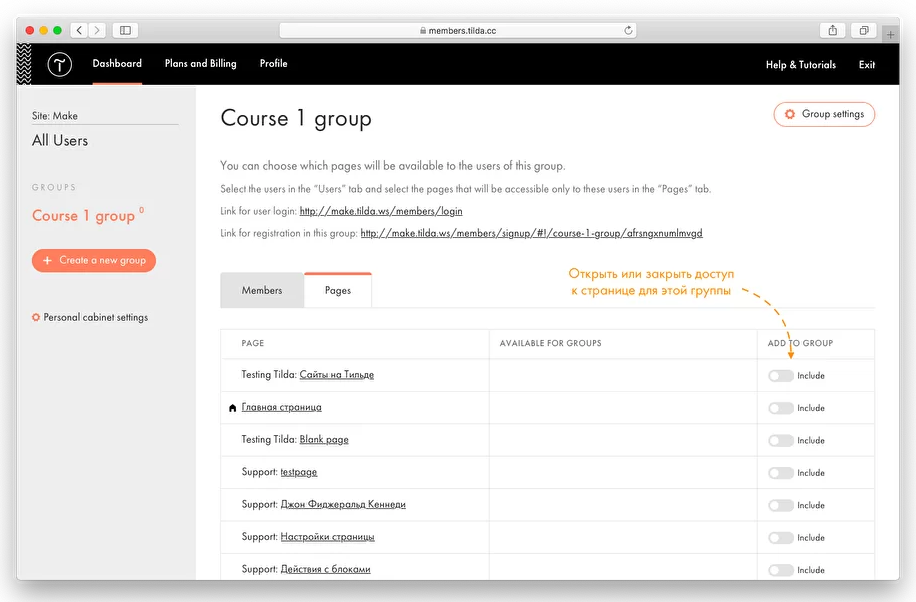
Управление доступом к страницам
На вкладке «Страницы» внутри группы показываются все страницы проекта. Если переключить их статус на «Добавлено в группу», то страница станет доступной только для пользователей группы.

Чтобы сделать некоторые страницы недоступными никому, можно добавить их в группу, в которой нет участников. В таком случае они станут доступными кому-то только в том случае, если вы добавите в эту группу пользователей.
Одновременно с одним логином можно попасть в Личный кабинет не более, чем с трех устройств.
Настройка анимации
Способность качественно оживлять элементы на экране считается одним из главных преимуществ конструктора перед аналогами. В «Тильде» три вида анимации.
Начните с планирования
Чтобы создать сайт, нужно понимать, какие задачи он будет решать. Понимание поможет ответить на ключевые вопросы:
- какой будет структура ресурса,
- как он будет выглядеть,
- что будет опубликовано на страницах.
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Скорость загрузки сайта на мобильных экранах неудовлетворительная
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Подготовка материалов
Конструировать сайт проще, если все необходимое собрано и разложено в папки заранее. Продумайте заголовки, напишите и вычитайте тексты, подготовьте иллюстрации. Вход в личный кабинет конструктора сайтов «Тильда» должен сопровождаться работой, а не бесконечным подбором шрифтовых пар, фонов и поисков места для логотипа, которого еще даже нет.
Все-таки вы платите деньги за возможность пользоваться инструментом, постарайтесь делать это продуманно и экономно.
Подготовка писем для рассылки
Редактор писем «Тильды» здорово облегчает жизнь. Во-первых, если для общения с подписчиками используются сервисы MailChimp, UniSender или SendGrid, не нужно тратить время на внешние переходы — рассылка собирается и отправляется прямо из редактора.
Во-вторых, у сервиса большая библиотека готовых шаблонов писем, которые можно видоизменять под свои задачи, так же как и макеты страниц. Минус один — редактор доступен только на платных тарифах.
Для коммерческих площадок сервис предлагает возможность добавления на сайт скидочных промокодов. Инструмент можно найти в разделе «Платежные системы».
В рамках одного проекта можно создавать до 500 промокодов на скидку в процентах или конкретной сумме в той валюте, которая указана на ценниках онлайн-магазина.
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.

Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Пошаговая анимация в зеро блоке
Step-by-step — пошаговая трансформация движения объектов. Если упростить — тонкая и детальная настройка максимально возможного числа параметров элемента.
- Можно реализовать любые идеи: объекты двигаются, вращаются, исчезают и вновь появляются при скролле. клике, наведении. Возможности ограничены только фантазией дизайнера.
Пошаговая анимация — технически сложный инструмент и, возможно, неопытным пользователям лучше остановиться на более прозаичных решениях. Однако, если вам необходим по-настоящему уникальный дизайн, анимация step-by-step при создании сайтов на конструкторе Tilda — оптимальный выбор.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Прототип
Так в веб-разработке называется визуальная схема расположения элементов — графический план. Эскиз можно набросать на бумаге, это проще и быстрее, чем создавать макет при помощи специального ПО (Figma или Axure RP), но менее ответственно.
Второй вариант потребует времени на освоение инструментов, зато по итогу, вы получите динамический прототип, в котором сможете тонко настроить и проверить динамику взаимодействия с пользователями: заполнение форм, выбор товара, логику меню.
Редактируем фон меню
Управление фоном меню находится в настройках блока. Пользователь может выбрать:
- цвет фона;
- процент непрозрачности поля для фиксированного отображения и при скроллинге страниц;
- параметры тени меню и элементов.
Для упрощения редактирования можно на время установить шахматную расцветку фона и отключить ее после настроек блока.
Режим предпросмотра
Функция предварительного просмотра в конструкторе сайтов «Тильда» СС позволяет проверить, как отображаются страницы на устройствах с разным разрешением экрана и найти ошибки до того, как проект увидят пользователи.
Задействовать ее несложно, достаточно войти в режим редактирования, выбрать в расположенной над первым экраном панели инструментов пункт «Предпросмотр», и переключаясь между иконками, символизирующими типы устройств, проверить качество адаптивной верстки страниц.
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.

Подраздел «Промокоды» находится в разделе «Платежные системы»
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Стоимость tilda и стоит ли платить
Тарифы конструктора сайтов «Тильда» сформированы по стандартной схеме, где бесплатный, но функционально ограниченный план дает возможность понять стоит ли платить за сервис, а уже платные пакеты раскрывают весь потенциал платформы.
Структура
Цель этапа — логически расположить страницы, блоки и категории относительно друг друга. Чем более естественна связь элементов, тем легче посетителям ориентироваться в поиске нужной информации.
Составьте список разделов. Стандартные страницы проектов в конструкторе сайтов Tiida:
- продукт/услуга;
- стоимость;
- кейсы;
- о компании/владельце;
- контакты;
- блог.
Прикиньте, сколько места потребует раскрытие темы раздела. Если все пункты списка помещаются на одну страницу — планируйте landing-page или визитку, в ином случае понадобится многостраничник и, возможно, поиск полноценной CMS.
Тестирование публикаций сайта
Сайт собран, осталось протестировать его работу до запуска. Активируйте режим предпросмотра и проверьте, как выглядят страницы на разных устройствах — ПК, ноутбуке, планшете, смартфоне.
Заполните форму и отправьте сообщение. Посмотрите, как отреагирует на него подключенная CRM. Проверьте настройку внутренних ссылок, кнопок, интерактивных элементов. Если все в порядке, запускайте.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Формы сбора заявок
Здесь подключаются сервисы приема данных из форм, размещенных на сайте. Полезная опция, помогающая автоматизировать процесс учета и коммуникации с клиентами и посетителями.
Кроме email, владельцу сайта доступна интеграция с Google Sheets, Telegram и Trello. Очень широко представлены системы управления клиентами (CRM) — девять сервисов, включая Bitrix24, MegaPlan, AmoCRM и службы рассылок — семь платформ, среди которых GetResponse, Mailchimp и SendPulse.
Шрифты и цвета
Раздел позволяет выбрать и детально настроить шрифт для текстов и заголовков. Источники выбора:
- встроенная библиотека шрифтов;
- сервисы Google Fonts и Adobe Fonts;
- личная/локальная библиотека (формат файлов для загрузки — WOFF или WOFF2).
Отдельно устанавливаются размер и насыщенность заголовков и текста, а также цвет ссылок и фон страниц. Это удобно, так как выбрав параметры согласно брендбуку или идее прототипа один раз, можно больше не возвращаться к настройкам каждого экрана или страницы.
В отличие от многих аналогичных сервисов конструктор сайтов «Тильда». доступен на русском языке. У вас не будет проблем с корректным отображением кириллических знаков.
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами. В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц. В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно. В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
Инструменты для создания магазина в библиотеке модулей
Вместо заключения: tilda или сайт на движке?
Я скептически отношусь к конструкторам сайтов, так как они не дают пользователю возможностей полноценной CMS. Благодаря «Тильде» градус скепсиса снизился. Инструмент действительно удобный и функциональный. Вместо заключения предлагаю сравнить Tilda с самым популярным движком WordPress.
Вместо заключения: tilda или cms?
Немало копий сломано в битве тех, кто отстаивает преимущества систем управления содержимым сайта типа WordPress против адептов сборки из «коробки». Аргументов у сторон много, одни имеют основания, другие надуманы. В качестве резюме предлагаем сравнить особенности платформ, после чего вам будет проще сделать самостоятельные выводы.
WordPress и Tilda похожи только внешне. В реальности — это два совершенно разных по возможностям инструмента. Даже с учетом великолепного визуального редактора — главного достоинства «Тильды», конструктор проигрывает CMS, ведь у него есть Elementor.
А еще у WordPress есть очевидные преимущества качественного хостинга: высокая скорость, открытый доступ к настройкам сервера, неограниченное пространство. И в плане дизайна WP превосходит шаблоны конструктора сайтов Tilda. У WordPress их больше, они разнообразнее и функциональнее.
Наконец стоимость. Один ресурс на самом крутом хостинге для WP будет стоить почти в два раза дешевле аналогичного сайта на конструкторе. А с увеличением числа проектов, разница в цене будет становиться еще более значительной. Знания кода не нужны в обоих случаях, большинство задач решаются без программирования.
«Тильда» — конструктор с удобным визуальным редактором. Ее ниша — яркие одностраничники для начинающих фрилансеров и коммерсантов. Если не предъявлять к ней завышенных ожиданий, она позволяет быстро, просто и на достаточно высоком уровне создать сайт-визитку или посадочную страницу. Проекты с более глубокой структурой ей недоступны.
 Вход в личный кабинет
Вход в личный кабинет