1 → темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
10 → форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → apple iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
2 → светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
20 → форма входа на сайт регистрация
Регистрация форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
3 → эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → красивая форма с логотипом apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → супер форма входа и восстановления пароля
Форма входа обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
Описываем переключатели
Переключатели сделаем при помощи label, в нутрии располагаем заголовок (Вкладка 1, Вкладка 2) и соответственно названия полей.
Описываем структуры для авторизации
Открываем, тег form, присваиваем для него класс tab-form, что бы к ней было проще обращаться при оформлении.
В нутрии формы вкладываем input для ввода Email, прописываем название данного поля при помощи placeholder.
Дублированием текущий input, и модифицируем его под ввод пароля.
Ниже располагаем ссылку, которая будет кнопкой для отправки формы.
Ниже создаем блок с социальными иконками.
Блок с иконками оформим в виде списков, в нутрии каждого списка помещаем ссылку, а в ней уже размещаем иконку.
Иконки отбираю через статью Работа со шрифтовыми иконками. Вы так же можете перейти по ссылке, отобрать те иконки, которые вам нужны, и прописать соответствующий класс в теге (i) внутри ссылки.
Если возникли сложности с отображением иконок, либо они не появились на странице или отобразились в виде пустых квадратов! Вероятней всего, вы не правильно их подключили к странице, либо не полностью прописали класс, просто проверьте повторно себя и все должно заработать.
Более подробно как вставлять иконки, описано в этой же статье. Если по ней пробежитесь, проблем с отображением иконок у вас не составит. К тому же, вы узнаете, как делать анимированные иконки, как их трансформировать, накладывать друг на друга, увеличивать, в общем, все об этом можете почитать в ней.
Далее, ниже блока с иконками, размещаем ссылку на восстановление пароля.
Описываем структуры для регистрации
Так как второй блок особо не чем не отличается, я скопирую предыдущую форму и немного ее модифицирую.
Первое поле так и остается для ввода Email, хотя можно дописать в нем placeholder «Введите E-mail адрес», что бы чем-то оно отличалось.
Далее пойдет аналогичное поле для ввода имени только с другим атрибутом type и placeholder. Ниже ссылка, меняем в ней название на «Регистрация».
Затем, социальный блок и ссылку мы убираем, а в место них создаем отдельный блок с классом recover под чекбокс и ссылкой для пользовательского соглашения.
В нем располагаем input с type checkbox, а ниже его label с ссылкой на соглашение.
Оформляем блоки с формами в css
Добавим для body задний фон, для этого я подготовил изображение, копирую его в основную директорию и подключаю на странице в теге body.
Оформляем вкладки
Когда описали стили общей структуры, можно приступать к оформлению отдельно взятых элементов. Первые по ДОМ структуре идут вкладки, и рассмотрим логику, как они будут работать.
В момент загрузки страницы одна из вкладок должна быть активная, а тоже время вторая деактивирована. Когда кликаем на неактивную вкладку, она активируется в то же время у другой вкладке активность пропадает.
В принципе тут все довольно просто, это все можно показать при помощи визуального оформления.
Для этого сделаем фон формы прозрачным на 20%, и этот фон будет как бы внешней его частью, а самой форме зададим белый цвет, для этого классу dws-form добавляем соответствующий background, а белого цвета.
.dws-form {
background: rgba(255, 255, 255, 0.2);
…
.tab-form {
background: #fff;
}
Затем, нам нужно показать, как будет выгладить активная и неактивная вкладка.
Наипростейший вариант, это для вкладок label задать отдельный класс tab, который по другому можно оформить.
Добавляем его и в CSS сразу опишем его стили.
Подписи к полям ввода
Чтобы привязать к полю ввода подпись используется тег <label> с атрибутом for, в котором указывается id инпута. Этот id, разумеется, нужно заранее добавить.
Вот как это будет выглядеть на примере.
Предварительная подготовка файлов
Делаем общею разметку, а далее оформляем блоки при помощи CSS.
Сделаем index файл и прописываем в нем DOCTYPE.
Вставляем заголовок «Форма для авторизации», мета тег viewport оставим можно не прописывать но лишним не будет. Подключаем jquery, при помощи его покажу как реализовать ряд эффектов как на нем, так и сравним его с CSS. Ниже подключаем иконки через bootstrapcdn, и далее файл стилей, который позже создадим.
В самой структуре расположен блок с классом dws-wrapper, в нем буду описывать html разметку , а затем при помощи данного класса все выровним посередине экрана. Я его использую для удобства записи и просмотра текущего видео урока. Так что сам класс этот не обязательный, и в своих примерах можете его не прописывать.
Радиобаттон
Радиобаттон создается тегом <input> с атрибутом type=”radio”. Он служит для выбора одного варианта из нескольких. Все варианты должны иметь одинаковый атрибут name и разные атрибуты value. Значение атрибута value отмеченного радиобаттона будет отправлено на бэкенд.
Результат:
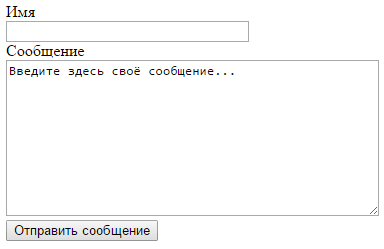
Тег textarea – многострочное поле ввода:
Для создания многострочного поля используется тег <textarea>. Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
На примере выглядит вот так:
Результат в браузере:
Форма для загрузки файлов
Чтобы создать форму для загрузки файлов, использутеся тег <input> с типом file. При этом самой форме нужно прописать атрибут enctype=”multipart/form-data”:
А вот так будет выглядеть наше получившееся поле:
На этом с формами всё. За домашку!
Чекбокс
Чекбокс создается тегом <input> с атрибутом type=”checkbox”. Если чекбокс на форме отмечен, то на бэкенд уйдет переменная с именем инпута, а иначе – нет. Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
Шаг 8
И последний штрих. Мы можем ограничивать доступ не только к странице админки, но и к любой другой. Для этого достаточно открыть сессию и проверить наличие метки в ней. Чтобы не копировать на каждую новую страницу эти блоки кода — мы их можем вынести в отдельный файл (auth.php) и затем просто подключать этот файл на страницах, к которым нужно ограничить доступ по паролю. Содержимое файла auth.php будет таким:
Заключение
На этом наш урок завершен, мы выполнили поставленную в уроке задачу — написали свою простенькую систему авторизации. Конечно, как говорилось выше, для серьезных проектов такая система авторизации мало подходит, поскольку пользователей у нас может быть больше одного и хранить их нужно в БД.
Да и шифрование пароля функцией md5() часто также бывает неэффективно, поскольку существуют сервисы с базами хешей… но для нас главное было понять принцип построения системы авторизации, а строится она именно по такому принципу. Итак, урок окончен. До новых встреч.
 Вход в личный кабинет
Вход в личный кабинет