Почему oauth, а не виджет «войти через»?
Нет проблем. Если вас устраивают функционал, дизайн и уровень безопасности виджета — то его воткнуть в код на самом деле намного проще — можете дальше не читать.
Почему oauth, а не openid?
Потому что OpenID практически бесполезен для тех целей, для которых декларирован. Это сугубо мое мнение, но оно опирается не на пустое место.
Во-первых, OpenID пользуются в основном «гики», процент которых в интернете не настолько высок, чтобы перестраивать под них сайты (за некоторым исключением, разумеется 🙂 ) Почему так? Потому что для того, чтобы получить OpenID аккаунт, надо — его получить.
Зайти на OpenID сервер и предпринять некоторые действия, чтобы заполучить некий, довольно невразумительный, набор символов. Который, несмотря на сложность (для простого пользователя) надо не забыть и вводить при случае, если на глаза попадется знакомая пиктограмма

. Ну какой казуальный пользователь будет это делать? А с OAuth все намного проще — видит человек кнопку «Войти через ВКонтакте», нажимает, и… уже на сайте с правами зарегистрированного пользователя. «Будьте проще», — говорил классик, — «и люди к вам потянутся». Как в воду глядел.
Во-вторых, возможности OAuth далеко не исчерпываются аутентификацией и авторизацией. Получив в процессе авторизации токен, его можно использовать для дальнейшей интеграции возможностей социалки в свой ресурс — чтение/написание постов, доступ к френдленте и стене и многое другое.
В-третьих, OpenID активно пользуются спамеры и хакеры. Зачастую реализация OpenID аутентификации на ресурсе делается без особого внимания к известным его уязвимостям — по одному только описанию протокола на OpenID-провайдере или с помощью неизвестно кем и когда написанной библиотеки.
К примеру, многие сайты не требуют со входящих по OpenID ввода капчи. И ничто не мешает злоумышленнику поднять свой OpenID-сервер, который будет подтверждать любой идентификатор и начать спамить доверчивый сайт автоматически сгенеренными идентификаторами.
Кроме того, OpenID аутентификация, в сущности, не дает никаких гарантий клиенту. Она подтверждает лишь, что запрашиваемый пользователь действительно зарегистрирован на одном из OpenID-серверов — и все. Механизмы получения дополнительной информации о пользователе (email, имя, возраст) имеются, но мало кем поддерживаются.
Можно, конечно, в нарушение идей OpenID, анализировать идентификатор и доверять только определенным OpenID-провайдерам (например, тем же социалкам). Но смысл, если почти все из них (за исключением ЖЖ, но он и по OpenID ровным счетом ничего не расскажет о пользователе)
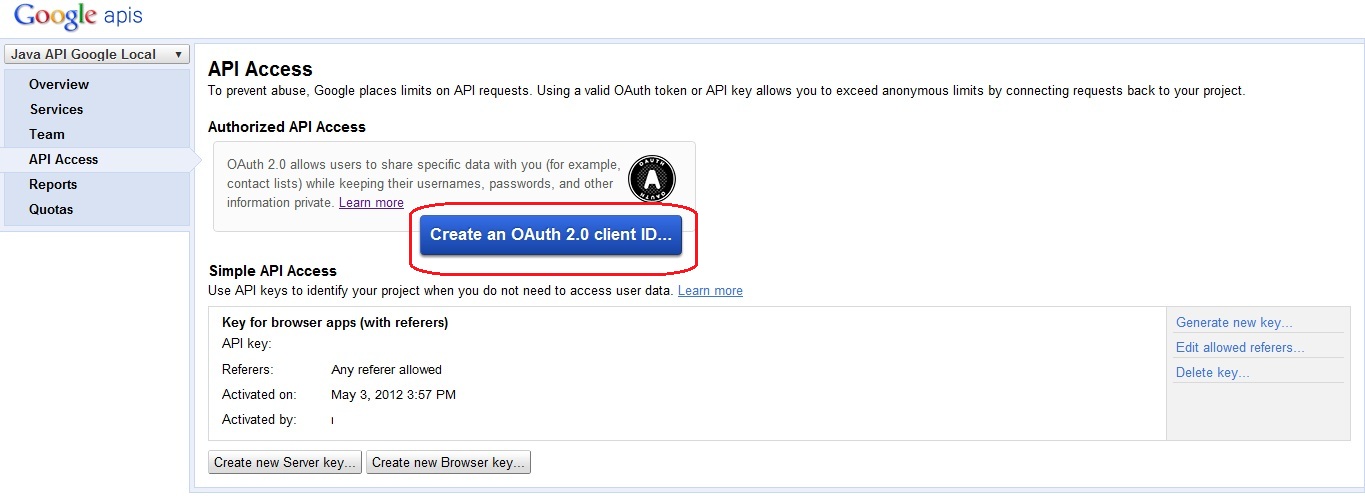
1. Идем
. Создаем новый проект. На вкладке API access нажимаем кнопку «Create an OAuth2 client ID».

Получаем client_id(Client ID) и secret_key(Client Secret).

2. Код кнопки должен быть вида:
Вконтакте
1. Идем
. Тип — «Веб-сайт». Вводим базовый домен и адрес сайта. На странице настроек получаем client_id (ID приложения) и secret_key (защищенный ключ).

2. Втыкаем в код кнопку вида
Как это работает.
Если кому интересны все подробности, то см. ссылки выше. А вкратце — так:
Одноклассники
1. Регистрируемся как разработчик
. Идем
и заполняем заявку на получение OAuth доступа. Н-да. Заявка, похоже, обрабатывается вручную. Если ответа в течение суток нет, пинаем поддержку по тому же адресу. «Одноклассники», что тут скажешь…
2. Получаем письмо с инструкциями и, следуя им, заполняем форму.

Все заполненные в примере поля обязательны к заполнению. Нажимаем «Сохранить» и получаем письмо на указанный емайл, содержащее client_id(Application ID), public_key(Публичный ключ приложения) и secret_key(Секретный ключ приложения)
3. Код кнопки должен быть вида:
Практические рекомендации по реализации
Разумеется, в первую очередь надо зарегистрироваться в соцсети, активировать аккаунт, ну и всё такое. Не торопиться. Некоторые сервера не сразу корректно обрабатывают запросы от свежезарегистрированных OAuth-клиентов. Здесь я расписал только успешные потоки, забывать про обработку ошибок — никак не стоит.
Также я практически не уделил внимания аспектам безопасности — это тема отдельной статьи. Как минимум, везде, где можно передавать уникальный параметр в callback-url для каждого пользователя — это стоит делать (Основной callback адрес должен оставаться без изменений, а меняться — только параметр, иначе сервер не пропустит запрос.
Создать интернет-магазин, воронку продаж или лендинг быстро и легко – advantshop
Авторизация через oAuth позволяет авторизоваться на Вашем сайте через данные аккаунта в Facebook*.
Чтобы это было возможно, необходимо настроить кнопку авторизации Facebook*.
Для начала настройки нам необходимо будет перейти в Developers Facebook* и авторизоваться. После входа, нажмите на кнопку “Создать приложение” в кабинете разработчика.
В окне Тип приложения выберите опцию “Потребительское” (рис. 1) и нажмите кнопку “Продолжить”. Введите в форме адрес Вашего сайта и контактный Email-адрес.

Рисунок 1.
На открывшейся странице, нажимаем кнопку “Настроить” в блоке “Вход через Facebook*”. (рис.2)

Рисунок 2.
Выберите опцию “Веб” и введите адрес Вашего сайта (рис. 3).

Рисунок 3.
Мы создали приложение. Теперь нужно произвести его настройку. В кабинете разработчика переходим в раздел “Настройки” – “Основное” и заполняем представленную форму недостающими полями – указываем домен сайта, адрес страницы с нашим пользовательским соглашением, политикой конфиденциальности (могут совпадать), а также ссылку для запроса об удалении данных пользователя. В этом поле можно указать ссылку на обратную связь вида “домен/feedback” (рис. 4).

Рисунок 4.
После заполнения всех данных, сохраняем настройки и переходим в раздел “Вход через Facebook*” – “Настройки” и в поле “Действительные URI перенаправления для OAuth” указываем ссылку вида “домен/login” (рис. 5). Сохраняем настройки.

Рисунок 5.
Теперь нам нужно активировать наше приложение. Это делается переключателем в шапке кабинета разработчика (рис. 6).

Рисунок 6.
На этом настройки на стороне Facebook* завершены.
Переходим в административную панель магазина, в раздел “Настройки” – “Системные настройки” – “Авторизация“. В поле “API Key” вставляем ID нашего приложения, а в поле “Секрет приложения” – ключ, скопированный из кабинета разработчика Facebook* (рис. 7), и выставляем галочку активности формы.

Рисунок 7.
В клиентской части кнопка для авторизации отобразится следующим образом (рис. 8):

Рисунок 8.
Готово. Мы рассмотрели, как настроить на сайте авторизацию через Facebook*.
* Facebook и Instagram принадлежат компании Meta, чья деятельность запрещена на территории России с 21 марта 2022 года.
Яндекс
1. Идем
 Вход в личный кабинет
Вход в личный кабинет