Auto sms otp read in flutter android
Hello Guys, in this post we will cover how to read SMS OTP automatically. In Every mobile application there is mobile number verification feature will be available. To Verify the Mobile Numbers by sending the SMS OTP to registered mobile numbers.
When user receives the OTP he has to copy and paste the code will get irritate by users. To avoid this apps will try to read received SMS OTP and fill the TestFields automatically. To do auto read SMS OTP we have a library plugin called sms_autofill.
This library will handle read the received sms and fill the TestFields with received OTP.
Let’s get started
Step 1: Create a flutter application
Step 2: add required dependencies in pubspec.yaml file
Step 3: import packages in the dart file
Add widget to the UI
PinFieldAutoFill(
decoration: UnderlineDecoration(
textStyle: TextStyle(fontSize: 20, color: Colors.black),
colorBuilder: FixedColorBuilder(Colors.black.withOpacity(0.3)),
),
codeLength: 4,
onCodeSubmitted: (code) {},
onCodeChanged: (code) {
if (code.length == 6) {
FocusScope.of(context).requestFocus(FocusNode());
}
},
) |
This widget will fill the received OTP.
Listen OTP Events
To listen the SMS events we need to call SMS Listener on initState() method
_listOPT()
async {
await SmsAutoFill().listenForCode;
} |
To read any SMS in Android it should follow the some basic requirements for the SMS format
it should follow the below format
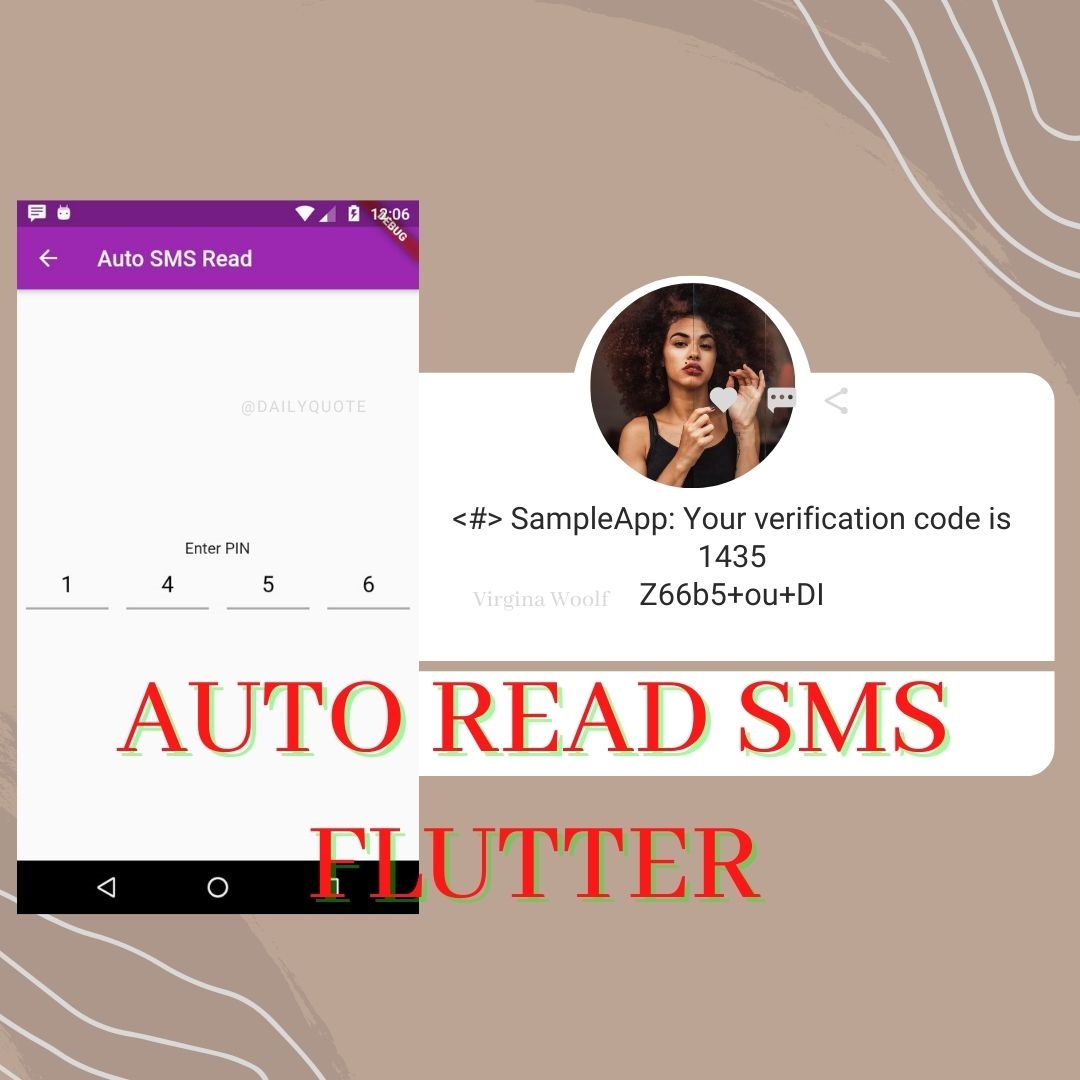
<#> SampleApp: Your verification code is 1435 |
here Z66b5 ou DI SMS gateway Providers code.
In this Example we are going to create an SMS Provider server by adding the below code
final signature=await SmsAutoFill().getAppSignature;
print(signature); |
This will generate Gateway Provider name.
To test the application run the application and send SMS in the above format.

Complete code
import 'package:flutter/material.dart';
import 'package:sms_autofill/sms_autofill.dart';
import 'package:pin_input_text_field/pin_input_text_field.dart';
class Registration extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Auto SMS Read"),
backgroundColor: Colors.purple,),
body: Center(
child: Container(
child: RaisedButton(
onPressed: () async {
final signature=await SmsAutoFill().getAppSignature;
print(signature);
Navigator.push(context, MaterialPageRoute(builder: (context){
return OTP();
}));
},
color: Colors.purple,
child: Text("Registration/Login", style: TextStyle(fontSize: 20, color: Colors.white)),
),
),
),
);
}
}
class OTP extends StatefulWidget {
@override
_OTPState createState() => _OTPState();
}
class _OTPState extends State<OTP> {
@override
void initState() {
// TODO: implement initState
super.initState();
_listOPT();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Auto SMS Read"),
backgroundColor: Colors.purple,),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Enter PIN"),
Container(
child: PinFieldAutoFill(
decoration: UnderlineDecoration(
textStyle: TextStyle(fontSize: 20, color: Colors.black),
colorBuilder: FixedColorBuilder(Colors.black.withOpacity(0.3)),
),
codeLength: 4,
onCodeSubmitted: (code) {},
onCodeChanged: (code) {
if (code.length == 6) {
FocusScope.of(context).requestFocus(FocusNode());
}
},
),
)
],
),
),
),
);
}
_listOPT()
async {
await SmsAutoFill().listenForCode;
}
} |
Flutter Read Inbox Message Example
Creating new flutter project
As usual we will start by creating new flutter project. We will call our project as “InstaInbox“.
flutter create InstaInbox
The sms plugin and configuration
Next we will use one of the great and simple to implement plugin from Flutter’s repository. The plugin is called “sms“.
As per their official page, the plugin currently works for the Android devices only. Even in their road map, I could not find if they will be including iOS devices anytime soon.
Following are the currently available feature in the plugin:
Here are list of features that is NOT on road-map.
- MMS Receiver, Sender, Delivery, Query
- Multi Sim Card
Do you know better plugin? Let me know in Comment section, I will surely check it out.
 Вход в личный кабинет
Вход в личный кабинет