1 → темная форма входа
Простая форма ввода с типичными полями и уникальной синей кнопкой.
10 → форма серого цвета
Лиственный серый оттенок был наложен на другой.
11 → крупная форма с дополнительным элементом
Красивый, с большими полями для ввода данных и активируемой при наведении дополнительной выпадающей кнопкой (которая может использоваться для чего угодно).
12 → дизайн в виде блокнота
Фигурный блокнот с минимальным оформлением и простыми полями.
13 → красочная, прозрачная форма
Красивая прозрачная и красочная форма с дополнительными кнопками входа в социальные сети.
14 → apple iphone форма
В целом мне понравилась кнопка “Запомнить” и поля ввода на странице входа для поклонников Apple!
15 → чёткая форма с заголовком
Без каких-либо навязчивых элементов, форма ясна и понятна.
16 → тёмная форма
Темный бланк с четкой и заметной кнопкой для отправки данных
17 → черная форма
Хорошо смотрится, когда форма заявки на участие в конкурсе черного цвета с белыми полями.
18 → горизонтальная форма входа и регистрации
Формы для регистрации и входа пользователей горизонтальны и имеют эффект 3D-переключения между ними.
19 → темная форма с дополнительными элементами
Темная форма с красивыми полями и кнопками входа в социальные сети.
2 → светлая форма входа
Тонкая форма входа, прозрачное обрамление и четкая структура.
20 → форма входа на сайт регистрация
Регистрация аккаунта с помощью 3D-эффекта, переключающего между формами и кнопками социальных сетей
21 → белая форма с красным заголовком
Яркая форма с убедительным заголовком и простыми полями для ввода текста.
22 → форма входа, регистрации и восстановление пароля
Регистрация, вход и восстановление пароля. Javascript переключение формы между режимами.
3 → эффектная форма с эффектом появления
Прекрасная форма, светлый цвет, который создает впечатление, что он идет “изнутри”.
4 → простая форма с эффектом появления
3 простых элемента в простой форме. Однако с красивым эффектом прозрачности “снизу”.
5 → красивая форма с логотипом apple
Комплексная форма для веб-сайта с уникальным макетом и логотипами apple.
50 бесплатных html5 и css3 форм входа для вашего сайта
Интернет изобилует формами для входа в систему. Сами пользуетесь социальными сетями? Через форму входа вы должны авторизоваться. У вас есть электронная почта? Если вы хотите оставить комментарий на WordPress или получить доступ к чему-либо еще в Интернете, вам, вероятно, сначала придется войти в систему. К какому сообществу или форуму вы присоединились? Вы, вероятно, начнете с того, что зарегистрируетесь или оставите какие-то личные данные. После этого войдите в систему, чтобы выполнить онлайн-задание.
Почему форма входа в HTML и CSS имеет такой дизайн? два важнейших элемента.
Общим языком разметки, используемым для создания веб-страниц, является H TML. Все веб-сайты строятся из элементов HTML.
Для описания того, как должен быть отформатирован и представлен документ, используется язык разметки, называемый СС. Значение HTML отличается от значения HTML.
Чтобы сайт выглядел красиво, мы используем CSS и HTML. В Интернете можно найти вещи, с которыми у большинства пользователей возникают проблемы.
50 бесплатных форм входа в систему были собраны нами для использования на сайтах WordPress, блогах и других веб-сайтах. Каждая форма тщательно изучена, чтобы убедиться, что все необходимые элементы включены, и каждая загрузка включает исходный код. Но вам не нужно отдавать должное, если вы используете их в личных или профессиональных целях.
Уникальная форма входа в систему
Используя HTML5 и CSS3, сделайте простую, но изобретательную форму входа для вашего сайта. С помощью этой формы можно зарегистрироваться. Мы любим этот шаблон и очень ценим его.
Выпадающая форма входа в систему
Пока вы не выберете “Войти”, форма будет скрыта. Это, на мой взгляд, фантастическая функция для сайтов с упрощенным входом. Благодаря этой функции вы можете разместить форму в любом месте вашего сайта.
Плавающая регистрационная форма
Используя вкладки и плавающие ярлыки формы, создайте макет регистрации.
Основная форма входа в систему
Благодаря своей простоте и аккуратному внешнему виду, эта форма очень популярна.
Flat Login – Sign Up Form
Эта регистрационная форма становится формой для участия в конкурсе, когда вы нажмете на меня в правом верхнем углу.
Автономная форма входа в систему SCSS
S CSS для этой формы является самостоятельным. Основной язык стал легче и элегантнее благодаря расширению CSS.
Facebook зарегистрироваться
Вы можете импортировать эту простую форму Facebook на свой веб-сайт.
Форма движущегося входа в систему
Слова “Эй ты, заходи уже” внизу были заменены на поля для ввода в этой анимированной форме ввода.
Используя CSS3 и HTML5, форма для входа в систему
Это иллюстрация простой регистрационной формы на HTML5 и CSS3. Чтобы имитировать несколько страниц, в форме используются псевдоэлементы (after и:before). В процессе преобразования CSS3 эти элементы поворачиваются. Чтобы упростить отправку и проверку, в этом шаблоне используется HTML5.
Шаблон для входа в систему с i Phone.
Уникальный подход к отображению формы входа в систему на iPhone.
Зарегистрируйтесь, используя эффект Shake
Эффект сильной тряски предупредит вас о том, что вы ввели неправильный пароль после того, как вы сделаете это на этой форме (в данном случае). Всеобъемлющий ответ на вопросы о паролях
Войти в квадратный
Форма входа в систему в форме прямоугольника с небольшим сюрпризом. Для полноты ощущений попробуйте использовать “admin” в качестве имени пользователя и “1234” в качестве пароля.
Форма движущегося входа в систему
Изящная форма входа. Когда вы нажмете “Вход” справа, эффект анимации создает аккуратную форму входа слева. Историческая находка.
Красивый логин
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
Dashboard CSS3 HTML5 Form 
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Форма для входа в стиль
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Анимированная форма загрузки
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
Password Protected Form
Paper Login CSS3 Form
Форма входа в Twitter с начальной загрузкой
Логотип в прозрачной форме
Modern Login Form
Источник
6 → маленькая форма в розовом стиле
Простой и миниатюрный, розоватого цвета.
7 → светлая форма
Легкий вес, строгий стиль и дизайн.
8 → супер форма входа и восстановления пароля
Восстановление пароля на обратной стороне формы входа. Результат переключения между формами при выполнении этого действия.
9 → приятная дизайнерская форма с эффектом
Когда поле ввода активировано, значок выглядит привлекательно и радует глаз.
Аутентификация по ключам доступа
Этот способ чаще всего используется для аутентификации устройств, сервисов или других приложений при обращении к веб-сервисам. Здесь в качестве секрета применяются ключи доступа (
access key, API key
Аутентификация по одноразовым паролям
Аутентификация по одноразовым паролям обычно применяется дополнительно к аутентификации по паролям для реализации
two-factor authentication
(2FA). В этой концепции пользователю необходимо предоставить данные двух типов для входа в систему: что-то, что он знает (например, пароль), и что-то, чем он владеет (например, устройство для генерации одноразовых паролей). Наличие двух факторов позволяет в значительной степени увеличить уровень безопасности, что м. б. востребовано для определенных видов веб-приложений.
Дополнительная аутентификация пользователя – распространенный случай использования одноразовых паролей при выполнении критически важных действий, таких как перевод денег или изменение настроек.
Одноразовые пароли могут быть сгенерированы из различных источников. Наиболее известные песни на тему гороскопа
- Аппаратные или программные токены, которые могут генерировать одноразовые коды на основе введенного в них секретного ключа и текущего времени. Секретные ключи пользователей также хранятся на сервере в качестве собственного фактора для проверки введенных одноразовых кодов. Примером реализации аппаратного токена является RSA SecurID; примером программного – приложение Google Authenticator.
- Случайно сгенерированные коды, отправленные пользователю по SMS или другому каналу связи. В этой ситуации фактором собственности является телефон пользователя (или, более конкретно, SIM-карта, связанная с определенным номером).
- Распечатка или скретч-карта со списком предварительно сгенерированных одноразовых кодов. При каждом новом входе в систему необходимо вводить новый одноразовый код с указанным номером.

Аппаратный токен RSA SecurID генерирует новый код каждые 30 секунд.
После первоначальной регистрации по паролю создается сеанс пользователя в веб-приложениях, где этот механизм аутентификации часто реализуется путем расширения аутентификации по формам.
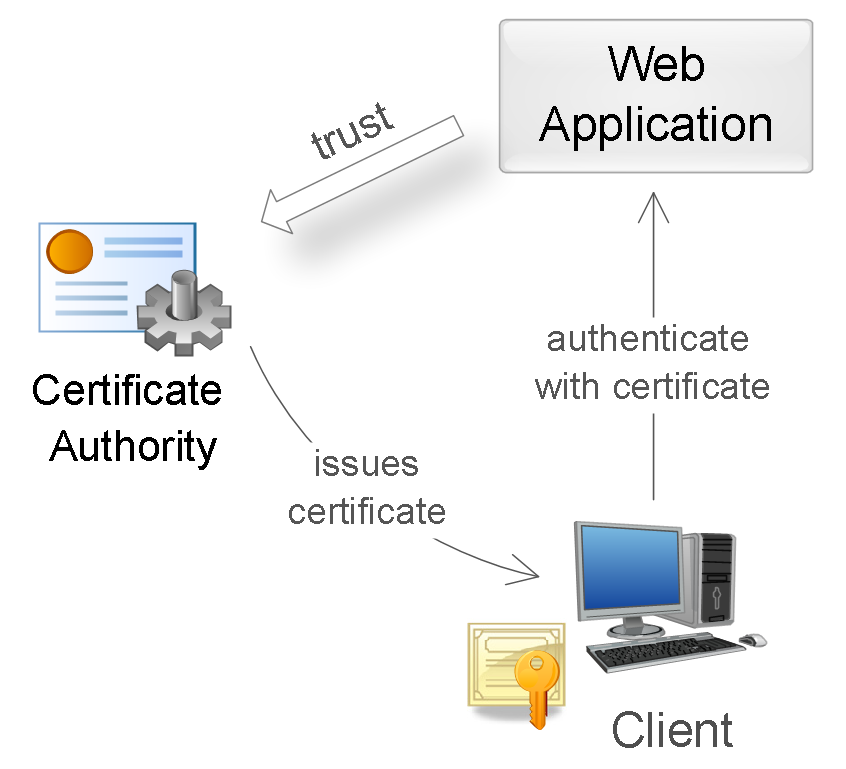
Аутентификация по сертификатам
Сертификат представляет собой набор атрибутов, идентифицирующих владельца, подписанный
certificate authority
(CA). CA выступает в роли посредника, который гарантирует подлинность сертификатов (по аналогии с ФМС, выпускающей паспорта). Также сертификат криптографически связан с закрытым ключом, который хранится у владельца сертификата и позволяет однозначно подтвердить факт владения сертификатом.
На стороне клиента сертификат и закрытый ключ могут храниться отдельно от файла (смарт-карты) или USB-токена и могут храниться в браузере, операционной системе или в обоих устройствах. Для защиты закрытого ключа также используется пароль или PIN-код.
Сертификаты X.509 обычно используются веб-приложениями. Они являются частью протоколов SSL/TLES, а не CALTA (общий), и аутентифицируются при подключении сервера. Этот механизм поддерживается системой.

Использование сертификата для аутентификации.
Сервер проверяет сертификат в рамках процесса аутентификации, используя следующие рекомендации:
- Сертификат должен быть подписан доверенным центром сертификации (проверка цепочки сертификатов).
- Сертификат должен быть действителен на текущую дату (проверка действительности).
- Сертификат не должен быть отозван соответствующим центром сертификации (проверка списка исключений).

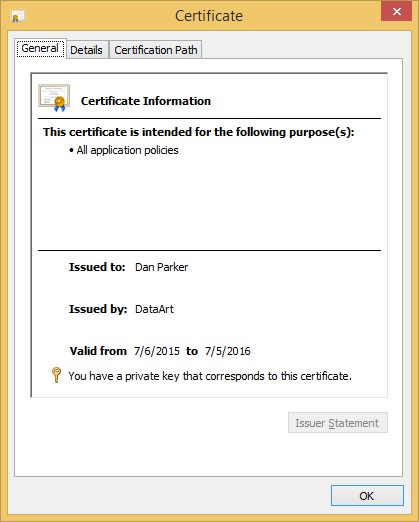
Пример X.509 сертификата.
После успешной аутентификации веб-приложение может одобрить запрос на основе информации о субъекте, эмитенте или отпечатке пальца в сертификате.
Пароли могут не потребоваться, если аутентификация осуществляется с помощью сертификатов. Для этого создается цифровая подпись, которая подтверждает использование закрытого ключа в определенных обстоятельствах (non-repudiation).
Аутентификация по токенам
Такой способ аутентификации чаще всего применяется при построении распределенных систем
Single Sign-On
(SSO), где одно приложение (
service provider
или
relying party
) делегирует функцию аутентификации пользователей другому приложению (
identity provider
или
authentication service
). Типичный пример этого способа — вход в приложение через учетную запись в социальных сетях. Здесь социальные сети являются сервисами аутентификации, а приложение
доверяет
функцию аутентификации пользователей социальным сетям.
Этот метод реализуется на практике путем предоставления поставщиком идентификационных данных (IP) точных данных о пользователе.
- Клиент аутентифицируется с поставщиком идентификационных данных одним из способов, специфичных для клиента (пароль, ключ доступа, сертификат, Kerberos и т.д.).
- Клиент просит поставщика идентификационных данных предоставить токен для конкретного приложения SP. Поставщик идентификационных данных генерирует маркер и отправляет его клиенту.
- Клиент аутентифицируется в приложении SP с помощью этого маркера.

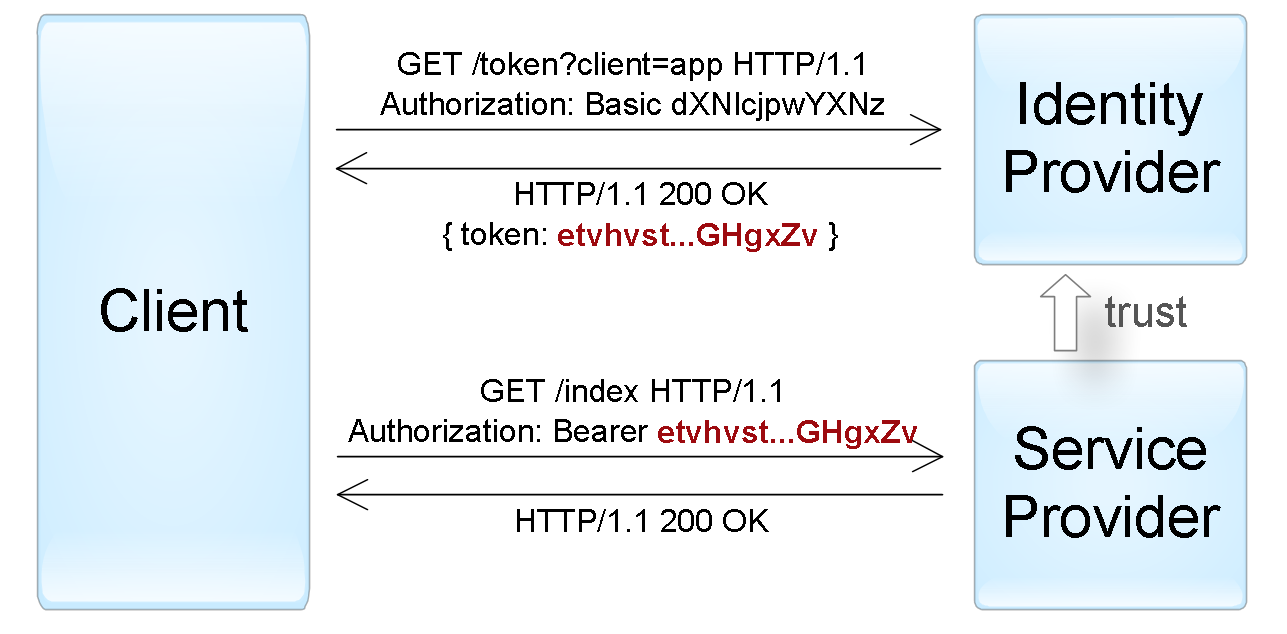
Пример аутентификации «активного» клиента при помощи токена, переданного посредством Bearer схемы.
В этой процедуре запрограммирован механизм аутентификации для проверки активного клиента, то есть такого пользователя (как приложение для iOS или Android). Однако, поскольку он только отображает страницы и ссылки на них, браузер является пассивным клиентом.

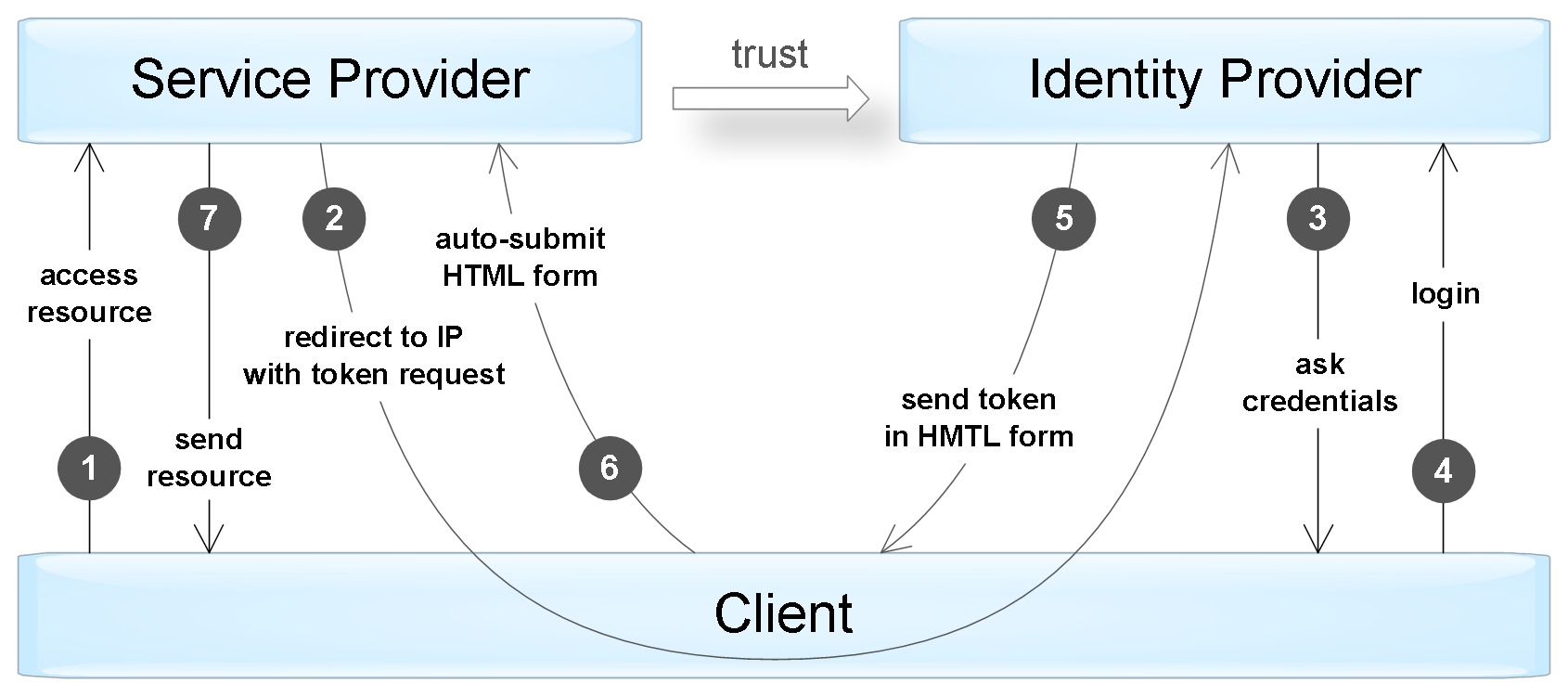
Пример аутентификации «пассивного» клиента посредством перенаправления запросов.
Точный протокол для связи между клиентами и приложениями IP/SP определяется рядом стандартов. Наиболее популярные из них – OAuth, OpenID Connect и WS-Federation. В статье содержится информация о протоколах, которые использую я.
Сам токен обычно имеет структуру данных, содержащую информацию о том, кто его создал, кто должен его использовать (требования) и когда истекает срок его действия. Токен также подписывается, обеспечивая подлинность и предотвращая несанкционированные изменения.
S P-приложение должно выполнять следующие проверки при аутентификации с использованием маркера:
- Токен был выпущен доверенным приложением поставщика идентификационных данных (проверьте поле “issuer”).
- Токен предназначен для текущего приложения SP (проверьте поле “audience”).
- Срок действия токена еще не истек (проверьте поле “expiry date”).
- Токен является подлинным и не был изменен (проверьте поле подписи).
Информация о пользователе, хранящаяся в токене, изучается приложением SP.
Взаимосвязанные формы
Каждая дополнительная страница ресурса добавляет больше кода, увеличивает нагрузку на сервер и добавляет еще один элемент в бесконечный список. Я не имею в виду страницы, на которых расположен контент. Интернет должен содержать как можно больше “оружия уничтожения” для пользователей (главное, чтобы качество контента не страдало).
Я имею в виду повторяющиеся компоненты дизайна. Кроме того, некоторые из них могут быть использованы повторно на разных страницах. Это часто меню, заголовки и т.д.
На современном сайте можно заполнить две или более форм. почему две кнопки нужны для регистрации и авторизации Одна кнопка служит для регистрации, а другая используется при авторизации. Наборы полей в этих формах по сути одинаковы. Следовательно, вы можете “сохранить” скрипт для регистрации и авторизации. Чтобы создать отдельные страницы, нужно было бы создать отдельные страницы. Или нет?
Две в одной
Что, если оба процесса будут выполняться с помощью одной и той же веб-формы? После некоторых размышлений я решил “задействовать” JavaScript для решения этой проблемы. Возможности манипулирования элементами в HTML очень широки. На этом рисунке показано, как аннотировать типовую форму.
Прогресса пока нет. Если вы хотите создать авторизованный PHP-фреймворк, вы можете интегрировать в него функциональность JavaScript. заголовок странички, пожалуйста, введите следующий id
Для этого необходимо вставить несколько строк CSS. Предпочтительнее включить их в код разметки, чем помещать отдельно в файл стилей:
Немного php
Теперь мы должны разделить код для авторизации и регистрации в PHP-файле, в который мы будем передавать форму. Для этого мы используем значение скрытого поля name_use. Мы регистрируем пользователя, если оно пустое. Если нет, мы разрешаем пользователю:
Теперь все готово! Наш универсальный набор готов. Я не уверен, что его можно применить для регистрации в поисковых системах. Однако вполне реально использовать его для авторизации и регистрации пользователей на сайте. У вас не появится синяк под глазом.
Пример шаблона формы регистрации html
Давайте посмотрим, как выглядит один из шаблонов формы регистрации html – выберем – registration_template_1.rar
В частности, как вы видите, этот регистрационный шаблон был размещен на сайте:

Разбор полетов
P.S. Обратите внимание, что скрипт регистрации сайта на PHP будет неполным. Мы сконцентрируемся больше на архитектуре формы. Более подробно о разметке поговорим после этого.
Вы могли бы заметить еще одну кнопку с меткой “Регистрация”, если бы внимательно изучили пример HTML. Обращает на себя внимание отсутствие меток и единственное текстовое поле (“имя_пользователя”). Правильно, они не появятся, пока вы не нажмете вышеупомянутую кнопку.
Обратите внимание, что для доступа к полям формы JavaScript использует атрибут id (значение которого передается в метод getElementById()).
Создаем анимацию
Первое, что мы сделаем, мы спрячем вторую форму, назначив opacity на 0:
#register{
z-index: 21;
opacity: 0;
}
Что означает z-index формы ввода, равный 22? Этот параметр 21 будет назначен так, чтобы он отображался “под” формой ввода.
Теперь самое приятное – использовать класс псевдоцели для изменения формы. Для перемещения мы будем использовать якоря. Якорь может направить пользователя на определенный элемент страницы. Однако мы хотим не делать этого, а только изменять формы.
Именно здесь две ссылки в верхней части страницы играют ключевую роль в нашем трюке. Мы задаем ссылкам параметр display: none, чтобы они не вели нас прямо ко второй форме и не вызывали эффект “перепрыгивания”. Это поможет предотвратить прыжки таким образом. Я обнаружил сайт CSS3 create.
#toregister:target ~ #wrapper #register,
#tologin:target ~ #wrapper #login{
z-index: 22;
animation-name: fadeInLeft;
animation-delay: .1s;
}
Когда мы нажимаем кнопку Join, вместо нее появляется кнопка Toregister. Только после завершения анимации мы переходим к элементу register. Мы используем анимацию fadeInLeft. Мы используем другую анимацию, потому что мы скрываем форму, используя прозрачность 0, и анимация не заметна (как тень).
Индекс z был изменен таким образом, что теперь он находится над другой формой. Другая форма испытывает то же самое. Для нашего учебника мы модифицировали CSS3-каркас анимации Дэна Идена.
Стандарт saml
Протоколы взаимодействия между поставщиками услуг и поставщиками услуг описываются стандартом Security Assertion Markup Language (SAML). Версия 2.1, гораздо более обширный стандарт, несовместимый с обратным ходом развития, была опубликована только через два года после первичного выпуска версий 1.0 и 1.1 в 2002-2003 годах.
Этот стандарт очень сложен и предлагает широкий выбор вариантов системной интеграции. Что представляет собой основополагающие элементы стандарта?
Стандарты oauth и openid connect
. OAuth не описывает протокол аутентификации пользователей, в отличие от SAML и WS-Federation. Однако существует метод, использующий этот стандарт для обеспечения аутентификации пользователей.
Первоначальная версия стандарта была изменена, и были утверждены новые версии, несовместимые с версией 1.0. В настоящее время OAuth 2.0 широко используется и очень хорошо известен для предоставления доступа внешним сторонам.
Для лучшего понимания стандарта рассмотрим в качестве примера веб-приложение для планирования путешествий. Его функциональность включает возможность поиска подтверждений бронирования в электронных письмах пользователей и автоматического добавления их в план маршрута. Как веб-приложение, например Gmail, получает доступ к почте пользователей?
> Попросить пользователя указать данные своей учетной записи? — плохой вариант.> Попросить пользователя создать ключ доступа? — возможно, но весьма сложно.
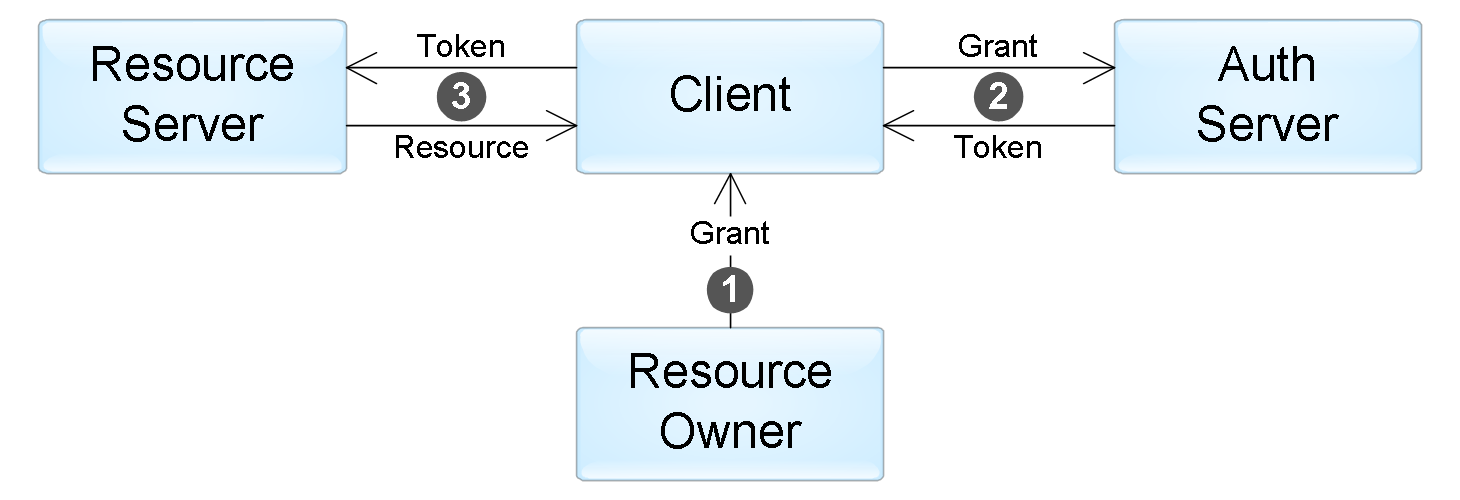
Решением является O Auth, который позволяет туристическим приложениям (клиентам) получать доступ к почте пользователей с их согласия. Процедура обычно состоит из следующих шагов:
- Пользователь (владелец ресурса) предоставляет приложению (клиенту) разрешение на доступ к определенному ресурсу в форме гранта. Рассмотрим ниже, что такое грант.
- Приложение обращается к серверу авторизации и получает маркер для доступа к ресурсу в обмен на грант. В нашем примере сервером грантов является Google. Кроме того, когда приложение вызывается, оно аутентифицируется с помощью маркера доступа, полученного при первоначальной регистрации.
- Приложение использует этот токен для получения необходимых данных с сервера ресурсов (в нашем случае – службы Gmail).

Взаимодействие компонентов в стандарте OAuth.
Четыре типа определяются системой грантов и определяют различные сценарии применения:
Стандарты ws-trust и ws-federation
Группа стандартов, определяющих службы SOAP/XML, включает W S-Trust и Federation. Эти стандарты разработаны компаниями IBM, Microsoft и VeriSign. Основой стандартов SAML является использование замысловатых сценариев.
S TS, или интерфейс службы безопасности, описан в стандарте WS-Trust. Эта служба, основанная на SOAP, позволяет создавать и удалять маркеры. Хотя стандарт допускает различные форматы маркеров, на практике чаще используются маркеры SAML.
Механизмы сервисного взаимодействия между предприятиями описаны W S-Federation, в частности, протоколы обмена токенами. Сервис STS, описанный в спецификации стандарта WS Treatment, имеет свои возможности и интерфейс, расширенные WS-Federation. Стандарт WS-Federation определяет, среди прочего:
Можно сказать, что SAML и WS-Federation решают одни и те же вопросы.
Стилизуем формы, используя css3
Далее, давайте придадим нашим формам фундаментальный стиль.
#subscribe,
#login{
position: absolute;
top: 0px;
width: 88%;
padding: 18px 6% 60px 6%;
margin: 0 0 35px 0;
background: rgb(247, 247, 247);
border: 1px solid rgba(147, 184, 189,0.8);
box-shadow:
0pt 2px 5px rgba(105, 108, 109, 0.7),
0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
border-radius: 5px;
}
#login{
z-index: 22;
}
Для создания внутреннего голубого свечения и внешней тени мы добавили две тени к элементу. Более подробно о z-индексе я расскажу позже.
В данном разделе мы приведем свойства заголовка:
Форматы токенов
Токены, используемые в веб-приложениях, обычно имеют следующий формат:
Шаблон формы регистрации и авторизацией с перемещением
Еще один шаблон “
формы регистрации и авторизацией с перемещение
Абсолютно такие действия!
Шаблон формы регистрации с авторизацией забыли пароль
Регистрационная форма выглядит следующим образом:
Форму регистрации для регистрации.
Используя форму входа в систему, вы можете зарегистрироваться.
Где я могу ввести свой пароль?
Посмотреть можно
Шаблон формы регистрации с авторизацией html(черно-зеленый)
Я очистил все, чтобы не пришлось иметь дело с огромным архивом и путаными утренними шаблонами.
Что мы можем сделать с этим шаблоном регистрационной формы авторизации html в черно-зеленых тонах?
Шаблон формы регистрации с авторизацией с картинкой справа
Нашел интересный шаблон “
формы регистрации с авторизацией с картинкой справа
” – “AZURE”.
Поступили так же.
Шаблон формы регистрации с задним фоном
Фон будет на следующей регистрационной форме! Какие у нас есть варианты этого образца бланка?
Как поменять “Картинку заднего фона”
Откройте “bg-1.jpg”, фотографию в папке img, в любом фоторедакторе, включая Photoshop.
Наложите новое изображение на старое и сохраните его.
Затем измененное изображение переносится в оригинальную папку.
Затем перезагрузите шаблон формы входа.
Заключение
Все формы HTML и CSS здесь! Надеюсь, некоторые из них будут вам полезны.
 Вход в личный кабинет
Вход в личный кабинет